[2021.03.05] 인턴 +4 카카오 로그인 API 기능 사용 & 챗봇 머신러닝
해당 게시글에서 소스코드 충돌로 인해 기존 게시물은 삭제하고, 재업로드를 하였습니다.
vs code에서 go live(live server) 설치 하기
Visual Studio Code] 라이브서버(Live Server) 설정하기
Visual Studio Code(현재 1.34.0버전, 이후 VS Code로 표기)에서 라이브 서버를 설정하는 방법에 대해 살펴보자. 라이브 서버를 이용하면 파일 수정 후 저장하면 수정된 내용이 바로 저장된다. 1. 라이브
stajun.tistory.com
kakao document
developers.kakao.com/docs/latest/ko/kakaologin/js
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오 api 로그인 사용하기 앞서 SETTING(설정)
1. 카카오 개발자 -> 내 애플리케이션 -> 로그인 후 애플리케이션 추가하기 -> 추가하면 js 키 있음(다양한 key제공)
2. 플랫폼 -> web -> html 등록 (http://127.0.0.1:5500) -
> ★vs code로 go live(live server)을 사용했을 때 주소를 넣어 주면 됨 ★
3. 카카오 로그인 사용 시 Redirect URI를 등록(밑에 링크 있음) -> 누른 후 활성화 설정(OFF-> ON) -> Redirect URI 등록에 ((http://127.0.0.1:5500/kakaologin.html)
-> html 파일명 그대로 해야 함. (★★★★★ vs code에서 go live로 실행했을 때의 주소로 넣는 거임 ★★★★★ )
4. 내 애플리케이션 -> 제품 설정 -> 카카오 로그인 -> 동의 항목-> 스크롤 내려서 개인정보 보호 -> 프로필 정보 오른쪽에 설정을 통해 필수 동의 (동의 목적 - 서비스 사용)
-> 프로필 정보 , 카카오계정(이메일카카오 계정(이메일), 성별 정도로만 함
-------------------------------------------------------------------------------------
Step 1. 웹 페이지에 JavaScript SDK 포함하기
-> 아래와 같이 JavaScript SDK를 웹 페이지에 포함(Include)시킵니다.
-> 해당 스크립트에 포함된 URL은 카카오가 제공하는 JavaScript SDK 다운로드 경로로써, 이를 통해 항상 최신 버전을 사용할 수 있습니다.

Step 2. 초기화하기
-> [내 애플리케이션] > [앱 키]에서 JavaScript 키를 확인합니다.
-> 다음과 같이 JAVASCRIPT_KEY에 JavaScript 키를 할당하여 초기화 함수를 호출하고, 이어서 초기화가 잘 되었는지 확인하는 함수를 호출합니다.
Kakao.init('JAVASCRIPT_KEY');
Kakao.isInitialized();* go live는 앞에서 말한 vs code 안에서 live server을 다운로드하면 됨

-> 해당 소스코드에서는, 프로필 정보, 카카오 계정, 성별만 승인한 상태 (사용하기 앞서 SETTING(설정) 4번내용임)
------------------------------ 카카오 로그인 API 기능 사용해보기 -----------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 카카오톡 로그인 API 사용해보자!</title>
</head>
<body>
<a href="javascript:kakaoLogin()";> <img src="https://www.gb.go.kr/Main/Images/ko/member/certi_kakao_login.png" style ="height:60px; width:auto;"/> </a>
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<!-- window.kakao.init("카카오 key") 윈도우를 열자마자 카카오 인증키로 인증 받음-->
<!-- Kakao.API.request(); 문서에 다 나와 있는데, 파라미터에서 key : Description (required가 O 인 것만 사용 가능)-->
<script>
window.Kakao.init("0e3e99ba22b7044cf7f42f84dd80795a");
function kakaoLogin() {
window.Kakao.Auth.login({
scope:'profile, account_email, gender', // 개인정보에서 등록한 아이들의 id 변수명을 적음
// 로그인되면 success function이 일어나는데, 객체를 선언하여
success: function(auth0bj) {
console.log(auth0bj); // 콘솔로 찍음
window.Kakao.API.request({
url: '/v2/user/me',
success: res => {
const kakao_account = res.kakao_account;
console.log(kakao_account);
}
});
}
});
}
</script>
</body>
</html>
카카오 로그인 API 기능 사용했을 때의 모습


-------------------------------------------------------------------------------------------------------------------------------------------------------------
* 카카오톡 챗봇 가이드
i.kakao.com/docs/key-concepts-entity#%EC%97%94%ED%8B%B0%ED%8B%B0%EC%9D%98-%EC%A2%85%EB%A5%98

1. 시나리오 추가 -> 사용자발화(사용자 발화(사용자가 입력할 거 같은 문구) -> "원단 색상"

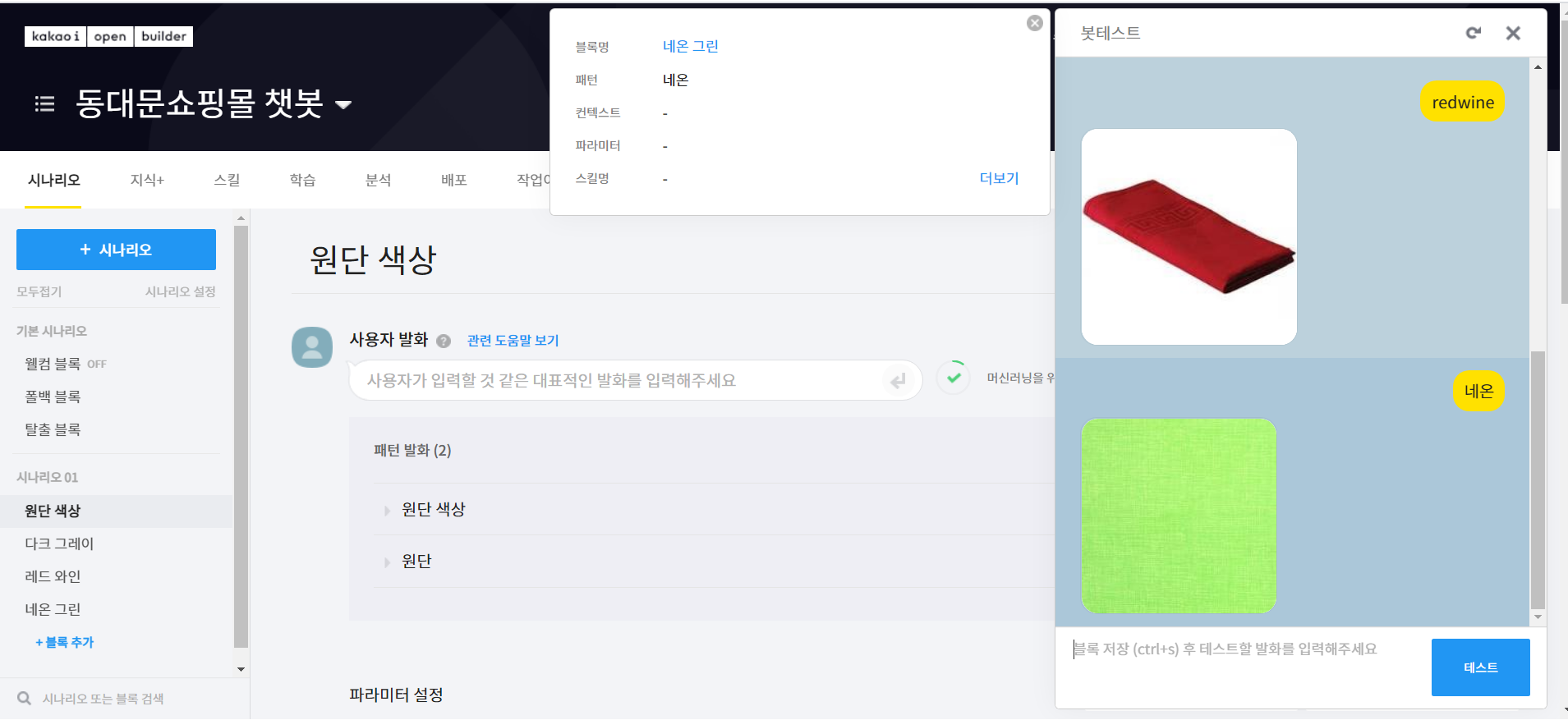
<챗봇 머신러닝 - 이미지 학습>
2. 왼쪽 화면, 시나리오01시나리오 01에서 원단에 있는 블록 추가 버튼 클릭 -> "다크 그레이" -> 밑에 스크롤 내리면 응답 추가에 이미지 누르고 다크 그레이 이미지 추가할 것
2-1. 블록 추가 버튼 클릭 -> "레드 와인" -> 밑에 스크롤 내리면 응답 추가에 이미지 누르고 레드와인 이미지 추가
2-2. 블록 추가 버튼 클릭 -> "네온 그린" -> 밑에 스크롤 내리면 응답 추가에 이미지 누르고 네온 그린 이미지 추가

<챗봇 머신러닝 - 텍스트 학습>
-> 가장 첫 번째로 만든 "원단 색상" -> 텍스트 문구에 색상 안내로 적어서 저장한 후,
-> 버튼 추가로, 원단 색상(앞에서 저장한 다크 그레이, 레드 와인, 네온 그린) 추가한 후 버튼 연결은 각 해당 "원단 색상"에" 맞게 함
-> 그런 후에, 1시 방향인 봇 테스트로 시나리오에 적었던 패턴 발화(사용자 발화)로(사용자 발화) 치면 기능이 정상적으로 작동
카카오톡 챗봇 (봇 테스트)



+시나리오 5시 방향인(시나리오 설정) 클릭 -> 봇 제네릭 메뉴 설정 (OFF -> ON) -> 버튼 추가 활성화 가능
-> 원단 색상(버튼 원단 색상 연결해줌) 확인

설정으로 들어가서
-> 카카오톡 채널 연결 탭에 있는 운영 채널 연결함

배포 누른 후 -> 파란색 "배포" 누르면 실제 서버에서 반영됨.
해야 할 공부
1. 카카오톡 챗봇(기능 사용 및 API 연동)
-> 엑셀 업로드할 수 있는 기능 찾아보기 , 엔티티(FAMILY 했을 때 같은 뜻 단어 찾아주는 기능)
-> 카카오톡 챗봇 객관식(6개), 주관식 쓸 수 있는 곳 만들며 , 머신러닝으로 학습시키기
EX) 머리가 아플 때 쓰는 표현 -> 머리가 아파요 등등
2. AWS API 되는지 S5
-> 도메인, 호스트, DNS 써보고 자동화하기
오늘 회의 키워드
* COLD START(정보가 아예 없는 상태)
* 가상 호스트(Virtual Host)
'Web > Kakao developers' 카테고리의 다른 글
| [2021.04.07~13] 인턴 +37 카카오 챗봇 개념 정리 (5) | 2021.04.07 |
|---|---|
| [2021.03.19] 인턴 +18 카카오 로그인(node.js) 정리 (4) | 2021.03.19 |
| [2021.03.17] 인턴 +16 카카오 로그인(REST API) - 정리 완료 (3) | 2021.03.17 |
| [2021.03.17] 인턴 +16 카카오로그인(설정하기) - 정리 완료 (0) | 2021.03.17 |
| [2021.03.17] 인턴 +16 카카오로그인(이해하기) - 정리 완료 (0) | 2021.03.17 |




댓글