[2021.04.06] 인턴 +36 Azure에서 ELK 사용하기(가상머신X)
Microsoft Azure
portal.azure.com
-> 해당 사이트는 머신러닝(Machine Learning) , elasticsearch, logstash, kibana(ELK) , jupyter notebook 다양한 기능을 제공해주는 사이트이다.
-> 즉, 머신러닝 과 인공지능을 하기 위해 만들어진 사이트라고 생각하자.
* 돈을 내야 사용할 수 있다. (나는 회사에서 제공해주는 계정을 사용할 것이다.)

-> Azure에 로그인한 화면이다.

-> 검색창에 elastic 치면 marketplace에 Elasticsearch (Self-Managed)가 있다. 클릭해준다.

-> Create 버튼 클릭

-> ★★★ 여기서, Create new를 눌러(리소스 그룹) 생성 해준다. (그래야 elastic이 제대로 설치 됨) ★★★
-> resourgrop : injekim (create new 눌러 만들었다) , User name은 injekim97 이다.
-> 그 다음 Next : Cluseter Setting 클릭

-> 여기선, Cluster Name 만 지정해주면 된다. elastic(ELK)로 지정
-> Next : Nodes Configuration 클릭

-> Next : kibana & logstash 클릭

-> kibana , Logstash install -> YES로 하고, Next : Security 클릭

-> 비밀번호 : rladlswp1234! 로 통일
-> Next: Certificates 클릭

-> 아무것도 건드리지말고, 바로 Next:Review + create 클릭

-> Create 클릭

-> 기다리면, 알아서 설치해준다. (지금은 virtual machine 설치중이다.)

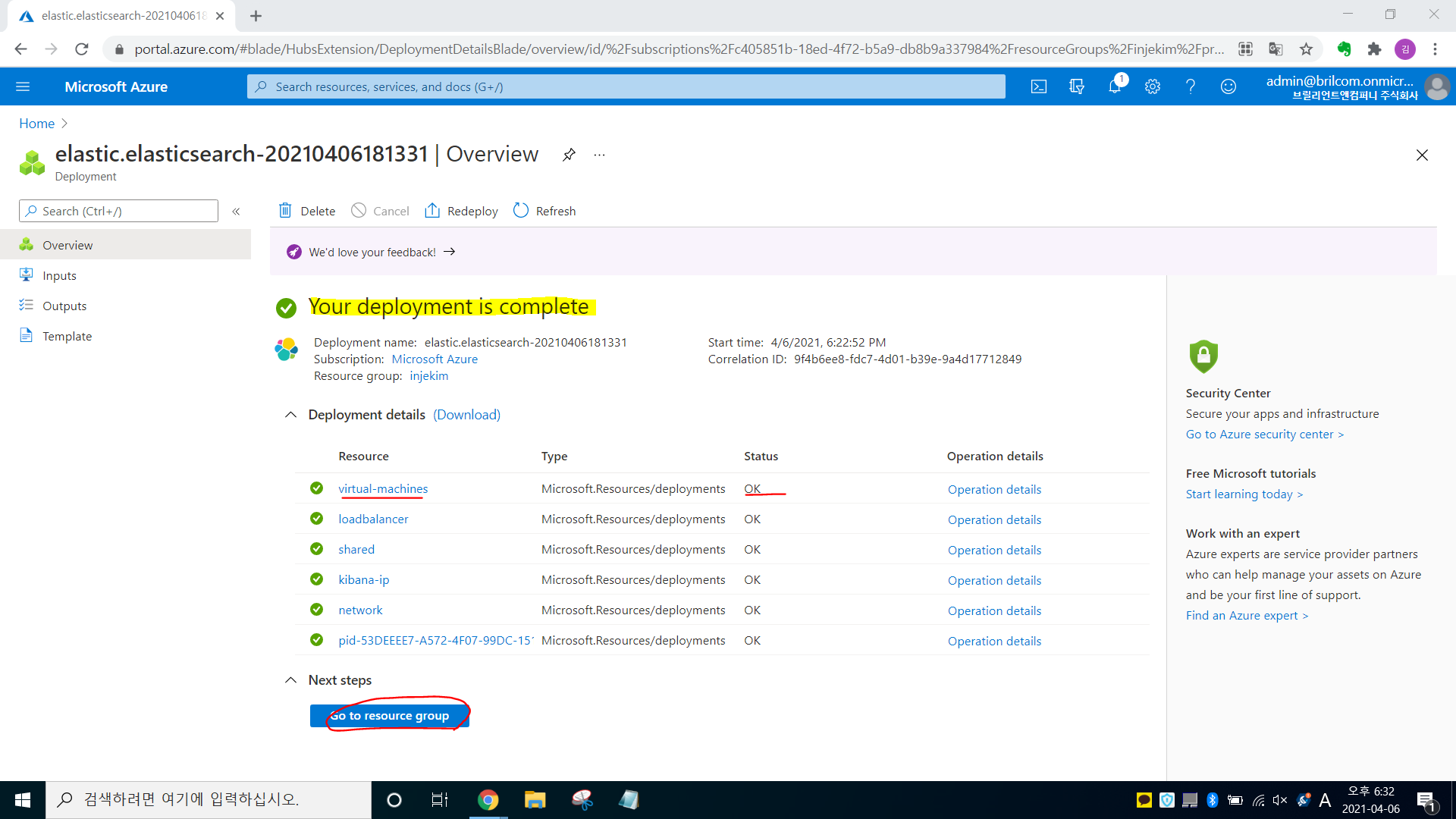
-> 전부다 제대로 설치가 되었다.
해당링크(위의 사진)
Microsoft Azure
portal.azure.com

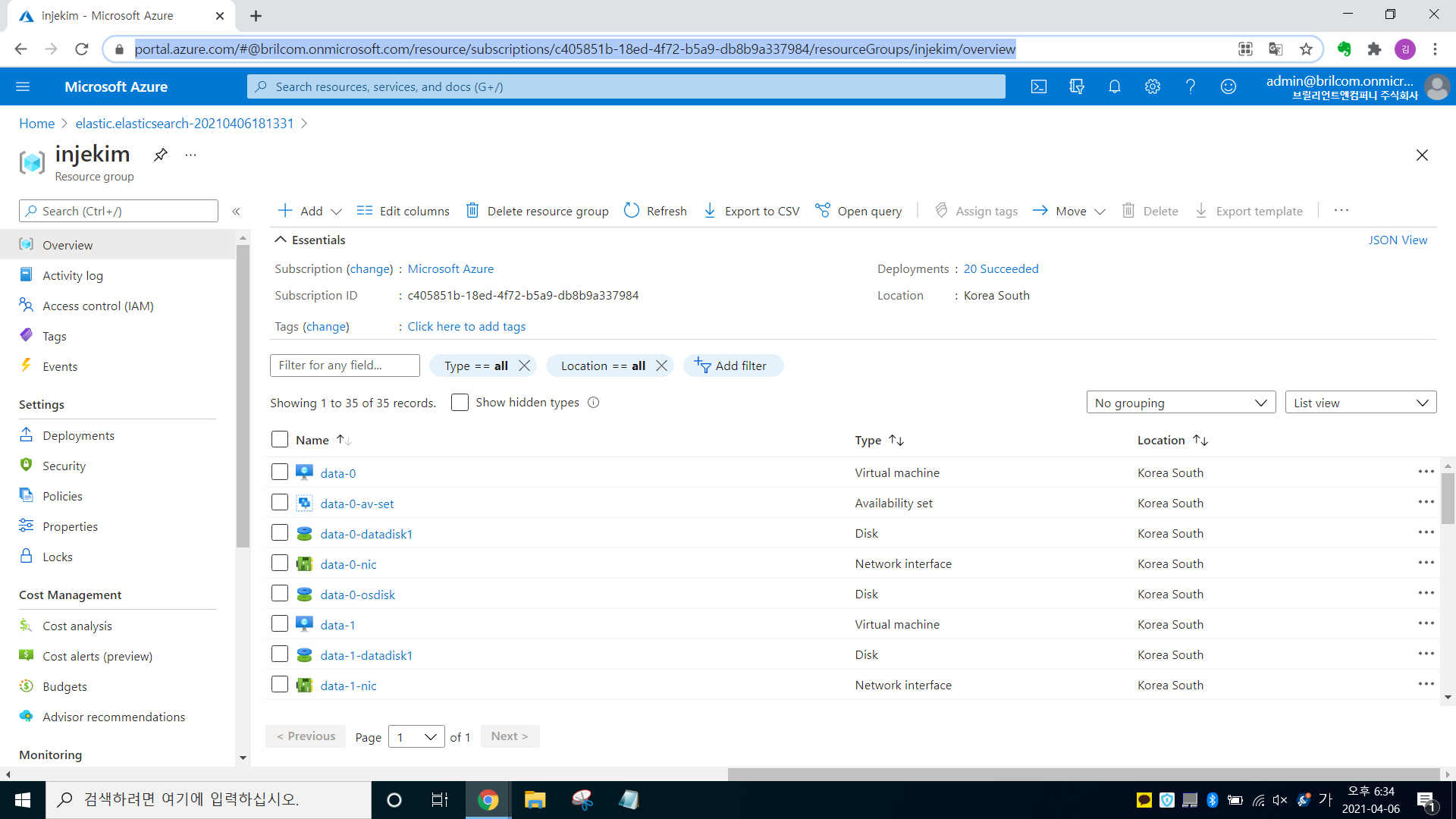
Go to resource group 누를시 이동하는 링크
Microsoft Azure
portal.azure.com
'Data > ELK' 카테고리의 다른 글
| [2021.04.16] 인턴 +46 Linux(Ubuntu18.04) - Apache log analysis (geoip 사용) (0) | 2021.04.16 |
|---|---|
| [2021.04.14] 인턴 +44 Linux(Ubuntu18.04) - ELK 설치(MySQL 연동 포함) & Virtual Machine (Azure) (0) | 2021.04.14 |
| [2021.04.02] 인턴 +32 Apache log Analysis log file(3GB) - geoip 사용 O (0) | 2021.04.02 |
| [2021.04.01] 인턴 +31 log Analysis 2 (로그 분석 2) (0) | 2021.04.01 |
| [2021.03.31] 인턴 +30 Apache log concept과 로그 분석1 (0) | 2021.03.31 |




댓글