[2021.09.15] Android Studio Beginner Tutorial #1 - Horizontal/vertical layout configuration, image addition, login text, button.
이번 게시글은, 안드로이드 스튜디오에서 화면 실습을 위해 자주 사용 되는 기능에 대해 알아 보도록 하겠다.
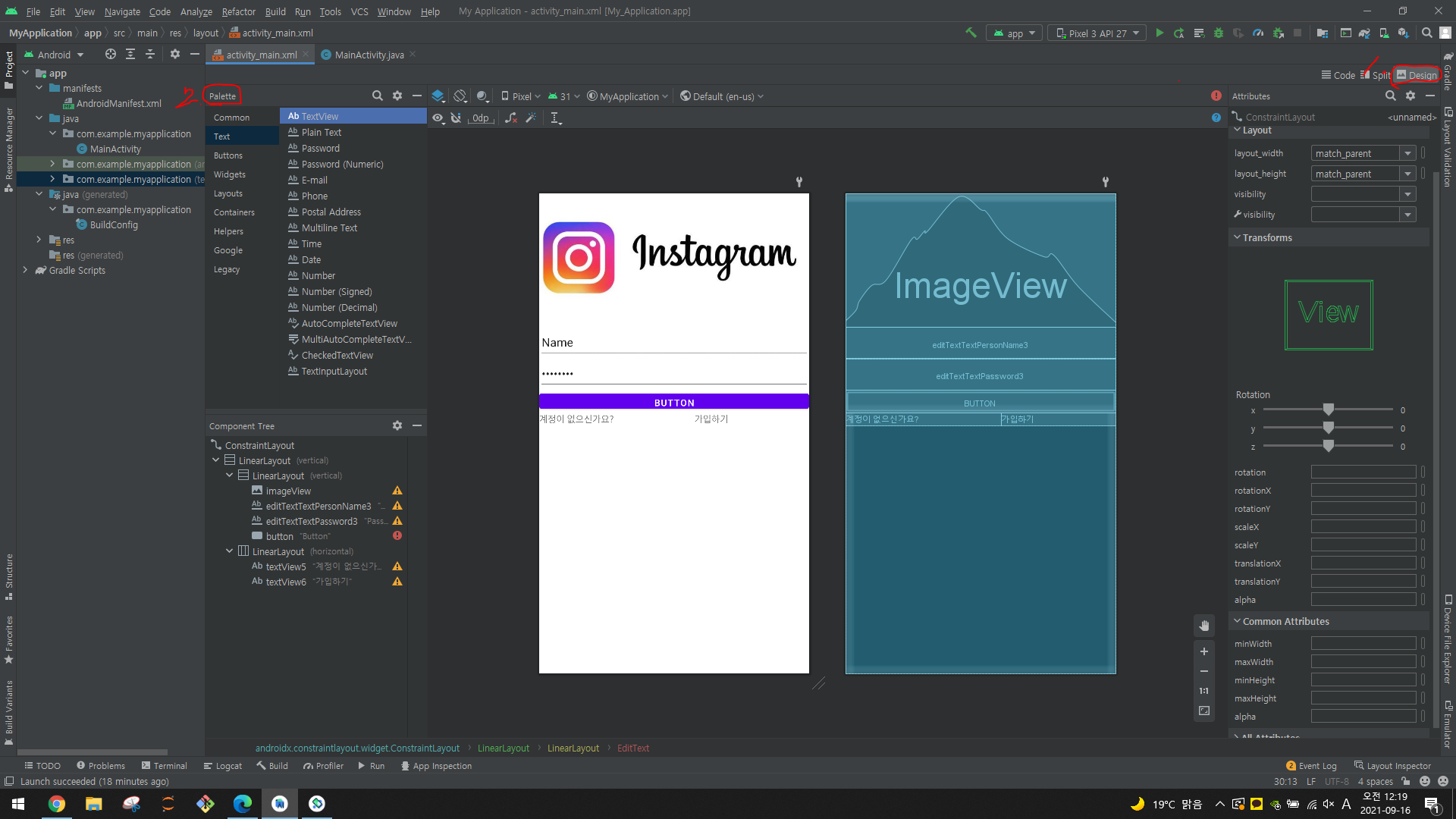
자 그럼 아래의 사진과 같이 똑같이 앱 화면을 만들어 보자.
목표 앱 화면

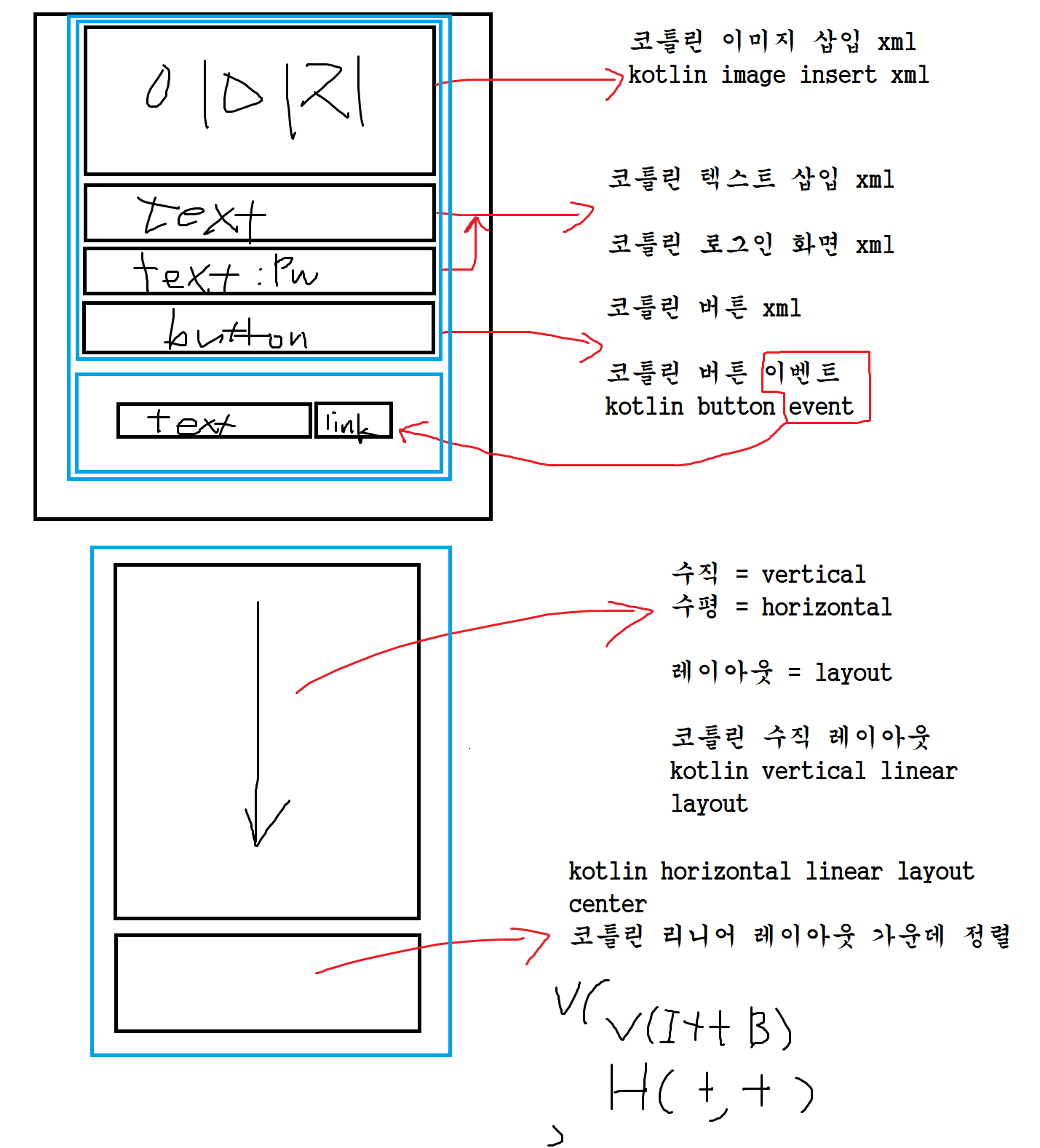
-> 해당 앱의 사진을 보면 레이아웃이 2개로 되어있다.
* 수직(Vertical) 레이아웃
- 이미지로고, 사용자이름, 비밀번호 , 로그인 버튼
* 수평(Horizontal) 레이아웃
- 계정이 없으신가요? , 가입하기
목표 앱 화면을 만들기 위한 흐름도 및 search 방법

---------------------------------------------------------------------------------------------------------------------
목표 앱 화면을 보고 사용해야 할 기능
- 수직(Vertical) / 수평(Horizontal) 레이아웃
- 이미지로고
- text(사용자이름(id), 비밀번호(pw) *비밀번호를 잊으셨나요?는 제외
- 로그인 버튼 클릭
- 계정이 없으신가요?
- 가입하기 (하이퍼 링크)
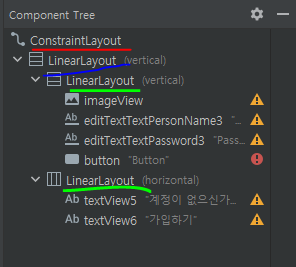
★★★★★ 목표 앱화면에 맞게 레이아웃 구조 짜는 방법 ★★★★★

ConstraintLayout(Default Layout)
ㄴ--- LinearLayout(Vertical)
ㄴ-------- LinearLayout(Vertical), LinearLayout(horizontal)
----------------------------------------------------------------------------------------------------------------------------------
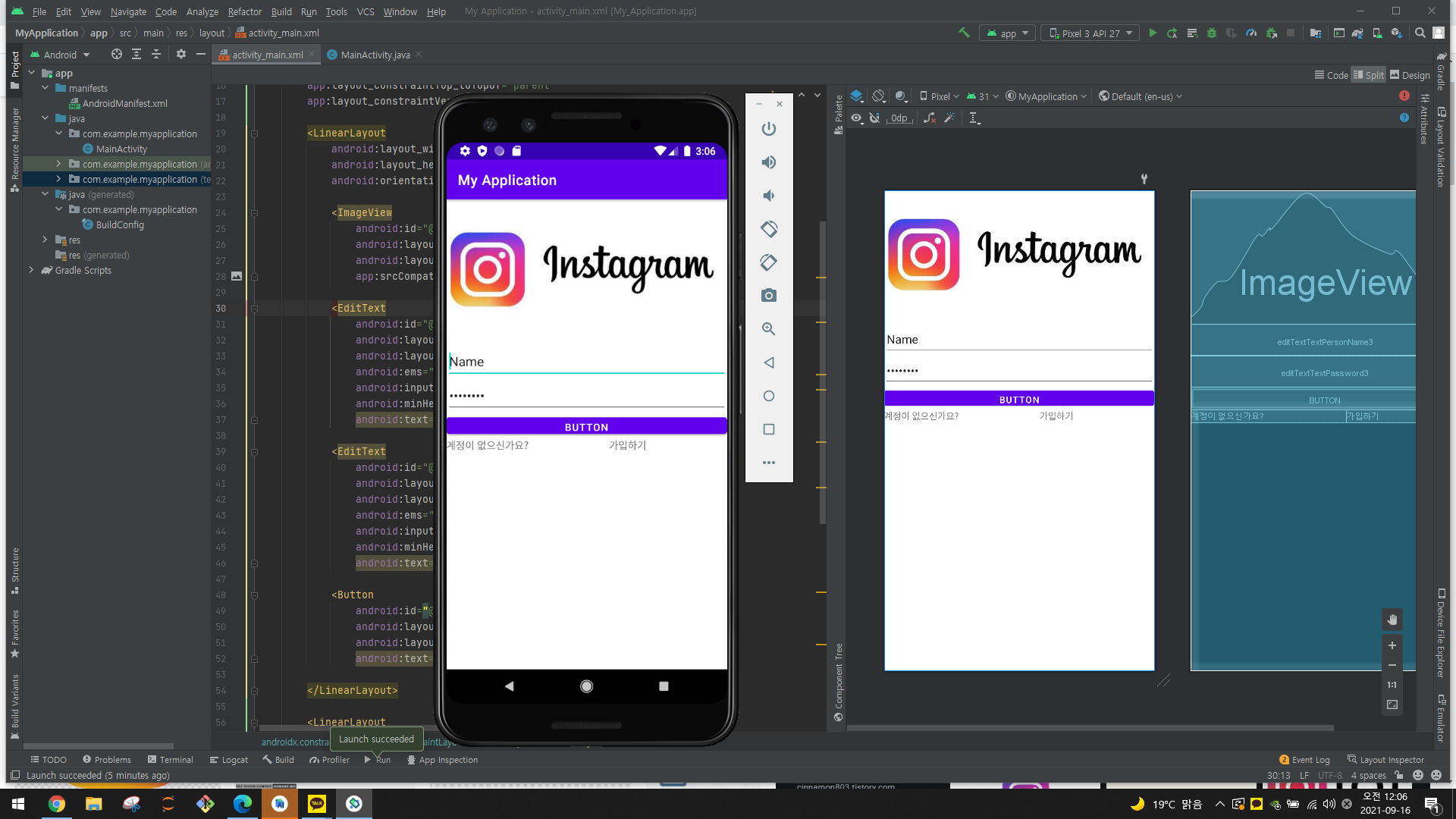
<main.xml>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="334dp"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:srcCompat="@tools:sample/avatars" />
<EditText
android:id="@+id/editTextTextPersonName3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="Name" />
<EditText
android:id="@+id/editTextTextPassword3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
android:text="Password" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="계정이 없으신가요?" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="가입하기" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
* 따로 버튼클릭하게만 하고, 기능을 추가하지 않았음 (그러므로 main.kotlin 패스)
2021.09.16 그림(아래 레이아웃 병합 못했음)

--------------------------------------------------------------------------------------------------------------------------------
★★★ 꿀팁 Palette 기능으로 쉽게 XML 화면 꾸미기 ★★★

-> palette로 쓰고자 하는 기능을 화면으로 드래그 하면 코드 없이 화면으로 쉽게 나타낼 수 있음
---------------------------------------------------------------------------------------------------------------------------------
+ 참고하기
https://www.tutorialkart.com/kotlin-android/login-form-example-in-kotlin-android/
Login Form Example in Kotlin Android
Learn to implement a Login Form in an Android Activity with Kotlin Android Example Application. Form has User name, password, reset and submit.
www.tutorialkart.com




댓글