[2021.11.01] How to use Android RecyclerView using Kotlin?
우선 리사이클러뷰에 대한 간단한 개념을 정리한 후에 안드로이드에서 고틀린으로 리사이클러뷰(RecyclerView)를 사용하는 방법에 대해 알아 보도록 하자.
* 리사이클러뷰(RecyclerView) 란?
-> 대량의 데이터 집합들을 제한된 영역 내에서 유연하게 표시할 수 있으며 효율적으로 화면에 나타냄
-> 항목이 스크롤되어 화면에서 벗어나더라도 RecyclerView는 뷰를 제거하지 않고, 화면에서 스크롤된 새 항목의 뷰를 재사용 하여, 전력 소모를 줄이기 때문에 성능이 개선됨
-> 리스트 뷰의 업그레이드 버전
목차
1. 새로운 리스트 컬럼 만들기
2. 객체 모델 만드는 방법
3. 어댑터 만드는 방법 및 연결
--------------------------------------------------------------------------------------------------------------------------------
1. 새로운 리스트 컬럼 만들기

res -> layout -> 우클릭 -> New -> Layout Resource File 클릭
* 파일 명 : list_item.xml

Layouts -> ConstraintLayout 을 Component Tree 밑으로 끌어다 내림(Drog & Drop)
* 그럼 오른쪽에 Layout(Constraint Widget이 뜨는데 다 +를 눌러서 마진 : 위,아래,왼쪽만 8로 줌)
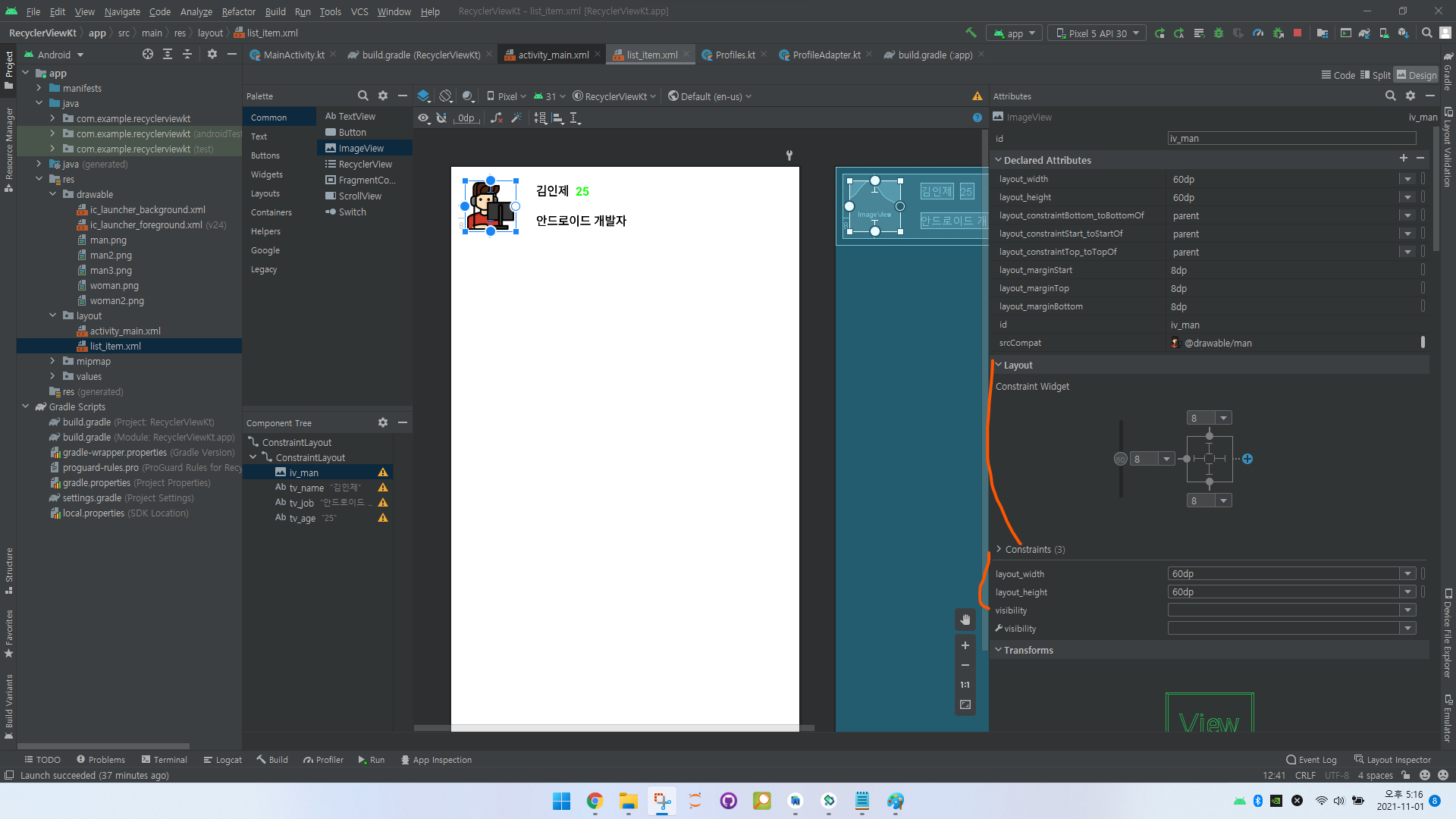
★★★★★ 이미지 및 텍스트 공백간에 마진 설정 방법 ★★★★★

-> 규격에 맞게, 마진들 값을 설정한 것 (사진을 클릭해서 참고 할 것)
-------------------------------------------------------------------------------------------------------------------------------
안드로이드 앱에서 사용될 아이콘 다운 받는 사이트
Free Vector Icons and Stickers - Thousands of resources to download
Download Free Vector Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
-> 사이트 접속 한 후, 자신이 원하는 이미지 파일을 128 px (size)로 바꾼 후 저장한다.

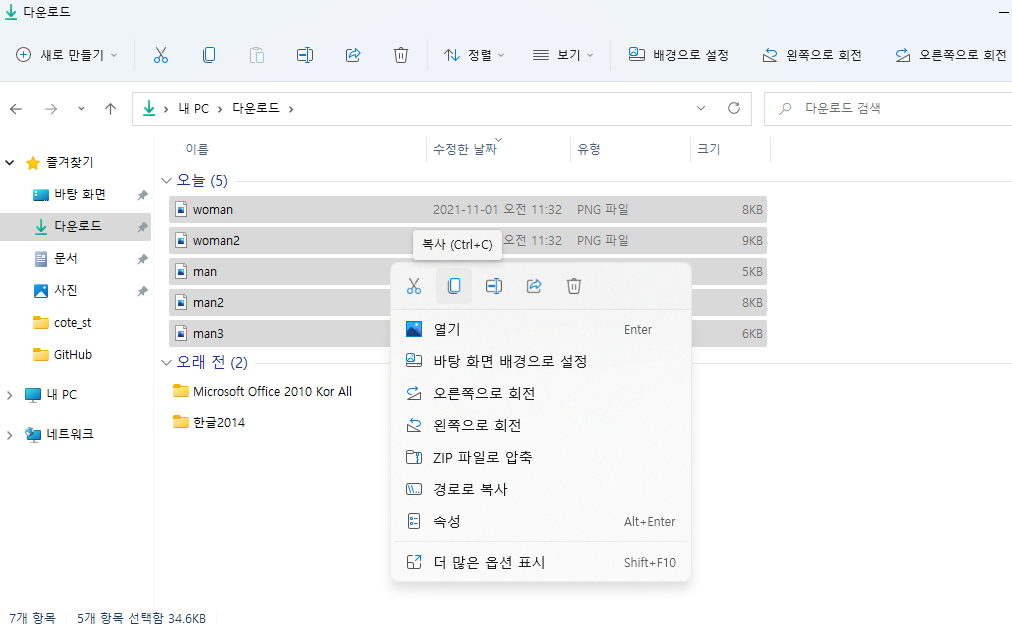
* 방금 받은 이미지 파일들을 컨트롤 + C (넣기 전 이미지 파일을 미리 수정하고 넣자)

* res -> drawable 폴더 안에 컨트롤 + V 하면 오른쪽 처럼 창이 뜨는데 이때 그냥 drawable에다가 넣어야함 (drawable-v24 X)
이제 이미지를 사용해보자

Common -> ImageView 클릭 후 오른쪽drawable에서 Drog & Drop 하면 됨

-> 원하는 이미지 클릭 후 OK

* 그런 다음에 이미지 크기 설정 : 60dp, 마진 : 8 8 8 8

* layout_height 둘다 wrap_content로 설정
* 이미지와 텍스트의 왼쪽 마진 24 , 위의 연결 마진은 8
----------------------------------------------------------------------------
2. 객체 모델 만드는 방법

java -> package name -> 우클릭 -> New -> Kotiln File/Class

-> Profiles (MainActivity에 있는 package안에 넣어주면 됨)
* 이미 다 구현 하고 난 후 블로그에 정리하는 거라 이미 만들어져 있음
* java > com.example.recyclerviewkt(package) > Profiles(class)
* Profiles.kt
package com.example.recyclerviewkt
class Profiles (val gender : Int, val name: String, val age: Int, val job: String)-> class에 val로 변수를 선언한다
gender : 성별 (정수형? -> 근데 이 변수는 이미지 업로드용임, 근데 왜 INT?)
name : 이름 (문자열)
age : 나이 (정수형)
job : 직업 (문자열)
------------------------------------------------------------------------------------------------------------------------------
3. 어댑터 만드는 방법 및 연결 방법

java -> package name -> 우클릭 -> New -> Kotiln File/Class

-> ProfileAdapter (MainActivity에 있는 package안에 넣어주면 됨)
* 이미 다 구현 하고 난 후 블로그에 정리하는 거라 이미 만들어져 있음
* java > com.example.recyclerviewkt(package) > ProfileAdapter(class)
* ProfileAdapter.kt
package com.example.recyclerviewkt
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class ProfileAdapter(val profileList: ArrayList<Profiles>) : RecyclerView.Adapter<ProfileAdapter.CustomViewHolder>(){
// plug로 연결된 화면을 설정
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ProfileAdapter.CustomViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.list_item, parent,false) // context는 activity에서 담겨진 모든 정보
return CustomViewHolder(view) // itemview가 되는 거라고 생각하기
}
//profile.list에 대한 크기를 return 해줌
override fun getItemCount(): Int {
return profileList.size
}
// 실제 연결 해주는 곳(스크롤, 리스트 뷰 사용시), 계속 실행 되는 곳
override fun onBindViewHolder(holder: ProfileAdapter.CustomViewHolder, position: Int) {
holder.gender.setImageResource(profileList.get(position).gender)
holder.name.text = profileList.get(position).name
holder.age.text = profileList.get(position).age.toString() // int형이기 때문에.tostring() 사용
holder.job.text = profileList.get(position).job
}
// 내부 클래스
class CustomViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
// profiles 에 만든 모델들을 활용하는 곳
val gender = itemView.findViewById<ImageView>(R.id.iv_man) // 성별: 특정 XML에서 ID 값으로 찾아올 수 있음 , <TYPE>(R.id.ID이름)
val name = itemView.findViewById<TextView>(R.id.tv_name) // 이름
val age = itemView.findViewById<TextView>(R.id.tv_age) // 나이
val job = itemView.findViewById<TextView>(R.id.tv_job) // 직업
}
}
* ProfileAdapter에 밑줄 에러 있는데 알트 + 엔터 -> implement members 클릭 -> 컨트롤 + A -> OK
* CustomViewHolder에도 마찬가지로 알트 + 엔터 -> create class 클릭 -> ProfileAdapter 클릭
-> 위의 코드는 이미 위의 과정들을 모두 한 후, 추가로 작성한 것임.
* R.layout.list_item
-> res -> layout -> list_item 경로를 말함.
-------------------------------------------------------------------------------------------------------------------------------
* RecyclerView 를 사용하기 위해 layout을 새로 만들어야 함.

res -> layout (오른쪽 마우스) -> New -> Layout Resource File (파일명: activity_main_xml)

그런 다음에 common -> RecylerView 아래의 Component Tree 안에 넣어준 후, 마진 0 0 0 0
-----------------------------------------------------------------------------------------------------------------------------------
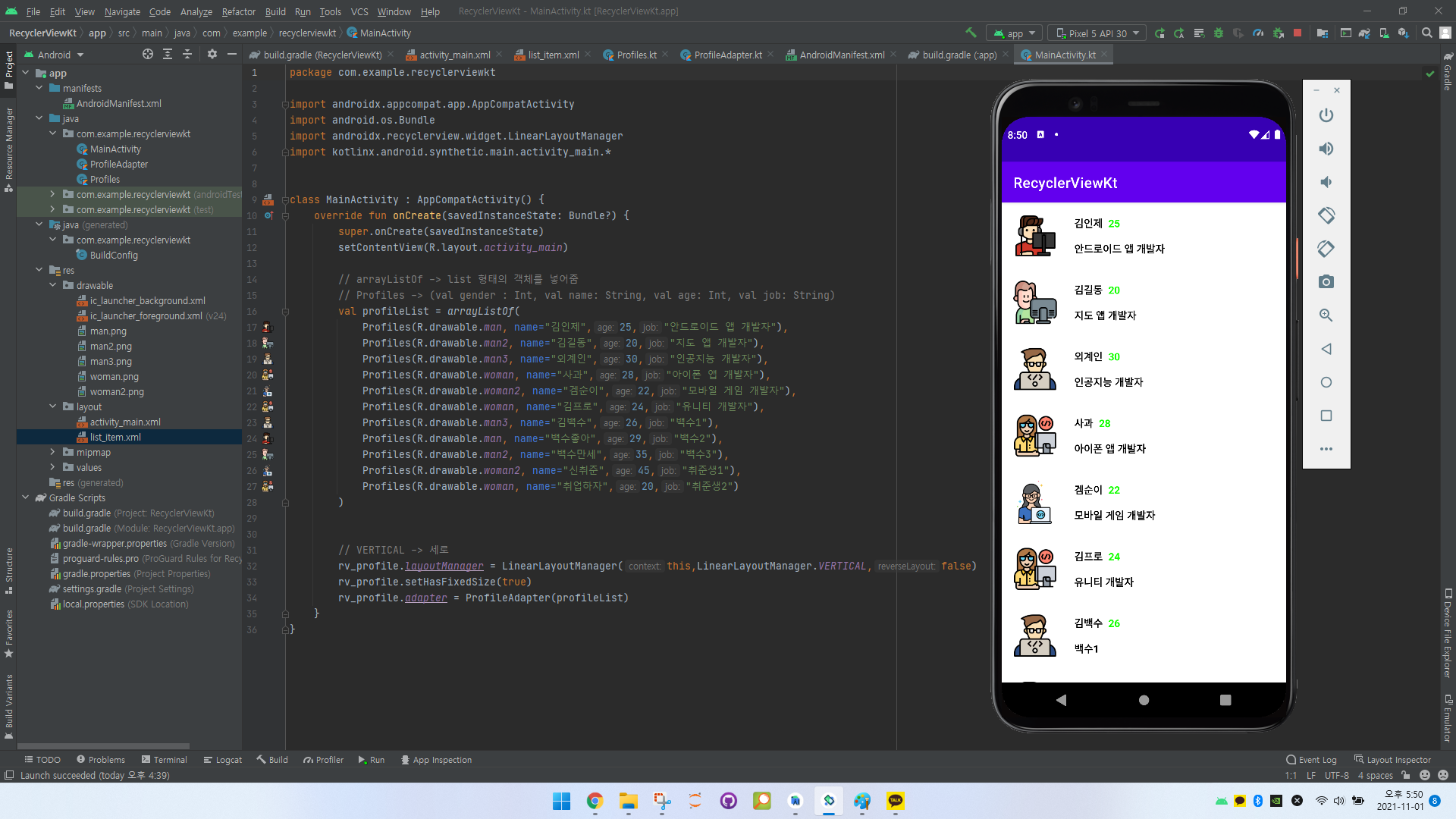
* MainActivity.kt
package com.example.recyclerviewkt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// arrayListOf -> list 형태의 객체를 넣어줌
// Profiles -> (val gender : Int, val name: String, val age: Int, val job: String)
val profileList = arrayListOf(
Profiles(R.drawable.man, name="김인제",25,"안드로이드 앱 개발자"),
Profiles(R.drawable.man2, name="김길동",20,"지도 앱 개발자"),
Profiles(R.drawable.man3, name="외계인",30,"인공지능 개발자"),
Profiles(R.drawable.woman, name="사과",28,"아이폰 앱 개발자"),
Profiles(R.drawable.woman2, name="겜순이",22,"모바일 게임 개발자"),
Profiles(R.drawable.woman, name="김프로",24,"유니티 개발자"),
Profiles(R.drawable.man3, name="김백수",26,"백수1"),
Profiles(R.drawable.man, name="백수좋아",29,"백수2"),
Profiles(R.drawable.man2, name="백수만세",35,"백수3"),
Profiles(R.drawable.woman2, name="신취준",45,"취준생1"),
Profiles(R.drawable.woman, name="취업하자",20,"취준생2")
)
// VERTICAL -> 세로
rv_profile.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)
rv_profile.setHasFixedSize(true)
rv_profile.adapter = ProfileAdapter(profileList)
}
}
-----------------------------------------------------------------------------------------------------------------------------------
모듈 설치 방법
Gradle -> build.gradle (Module)
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-android-extensions'
}
android {
compileSdk 31
defaultConfig {
applicationId "com.example.recyclerviewkt"
minSdk 21
targetSdk 31
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
implementation "androidx.recyclerview:recyclerview:1.1.0"
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.1'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
plugins {
id 'kotlin-android'
id 'kotlin-android-extensions'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
implementation "androidx.recyclerview:recyclerview:1.1.0"
}위의 코드들만 추가해주면 됨
<실행 결과>





댓글