[2021.07.27] 인턴 +148 HTML Link - 7
HTML Links - Syntax
<a href="url">link text</a>
* url
-> 홈페이지 주소
* link text
-> 보여질 text를 뜻함
<!DOCTYPE html>
<html>
<body>
<h1>injekim97의 tistory 블로그에 오신걸 환영합니다. </h1>
<p><a href="https://injekim97.tistory.com/">기초부터 다지는 공부 기록!</a></p>
</body>
</html>

-> 해당 text에 마우스 커서를 가져다 대면, 7시 방향에 URL 주소 뜸
* 방문하지 않은 링크
-> 밑줄 파란색
* 방문한 링크
-> 밑줄이 보라색
* 활성 링크
-> 밑줄이 빨간색
--------------------------------------------------------------------------------------------------------------------------------
HTML Links - The target Attribute
<a href="https://injekim97.tistory.com/" target="???">_blank => 새 창이나 새 탭에서 링크 열기</a><br>
* 즉, target="_parent 나, _top은 같은 특징을 가짐
-> 둘 다, 전체 페이지가 이동함
* _blank => 새 창 or 새 탭 열어서 링크 이동
* _self => 클릭한 페이지에서, 전체적으로 넘어가지 않고 해당 동일한 페이지에서 링크 이동
<!DOCTYPE html>
<html>
<body>
<h1>HTML5 Link target Attribute</h1>
<a href="https://injekim97.tistory.com/" target="_blank">_blank => 새 창이나 새 탭에서 링크 열기</a><br>
<a href="https://injekim97.tistory.com/" target="_self">_self => 클릭한 페이지에서 전체적으로 넘어가지 않고, 동일한 창에서 링크 열기</a><br>
<a href="https://injekim97.tistory.com/" target="_parent">_parent 속성으로 준 링크를 누르면 해당 전체 페이지가 이동</a><br>
<a href="https://injekim97.tistory.com/" target="_top">창의 전체 본문에서 링크 열기</a><br>
</body>
</html>

<출력 화면 -> _self 속성>

--------------------------------------------------------------------------------------------------------------------
절대 경로(Absolute URL) vs 상대 경로(Relative URL) 차이점
절대 경로
-> www.로 시작
-> ,org/~ , com/~ 뒤에 없다.
상대 경로
-> www.로 시작 X
-> 뒤에 .asp 등으로 연결되어 있다
<!DOCTYPE html>
<html>
<body>
<h2>Absolute URL</h2>
<p><a href="https://www.w3.org/">W3C</a></p>
<p><a href="https://www.google.com/">Google</a></p>
<h2>Relative URL</h2>
<p><a href="html_images.asp">HTML Images</a></p>
<p><a href="/css/default.asp">CSS Tutorial</a></p>
</body>
</html>
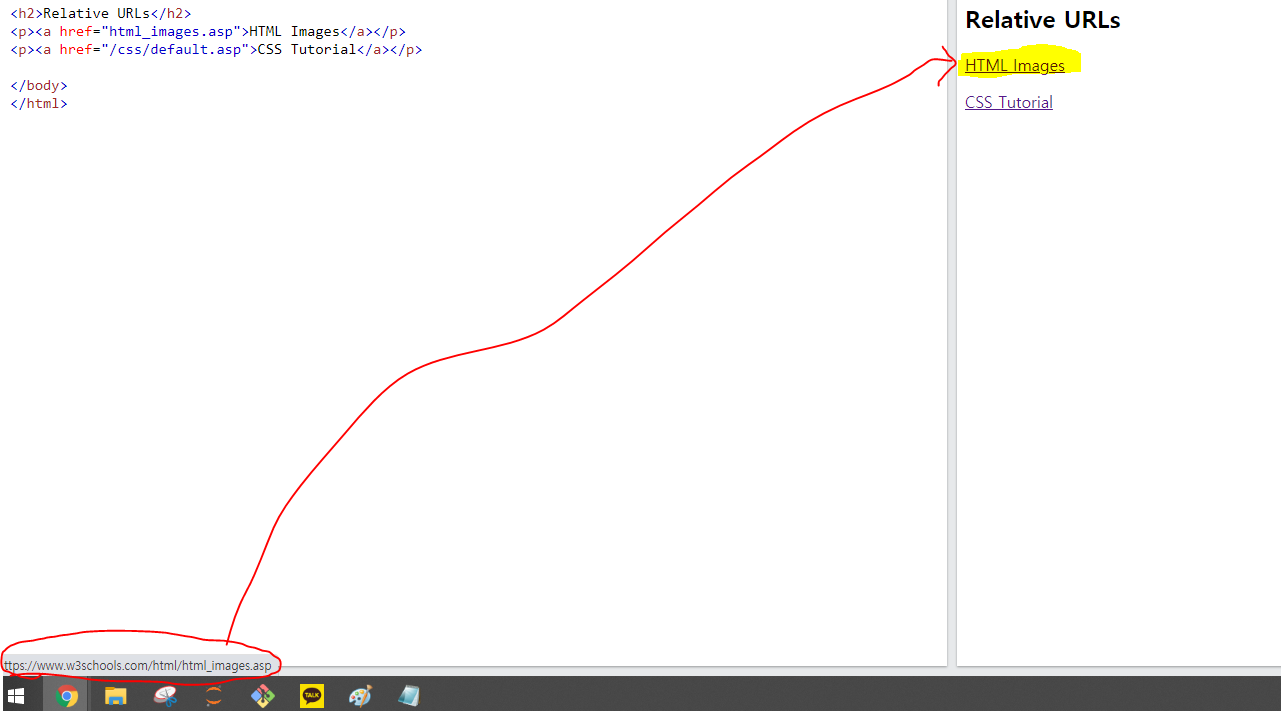
<출력 화면>

-> 사진을 보면 상대경로는 www를 선언 해주지 않았음에도 불구하고, 자동적으로 붙어 있는 것을 볼 수 있다.
-------------------------------------------------------------------------------------------------------------------------------
이미지를 링크로 사용하는 방법
<a href="default.asp"> <img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;"> </a>
<!DOCTYPE html>
<html>
<body>
<h2>Image as a Link</h2>
<p>The image below is a link. Try to click on it.</p>
<a href="default.asp"><img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;"></a>
</body>
</html>

-> 해당 웃음의 이모티콘을 누르면 아래 7시 방향 링크로 이동한다
-> 웃음 이모티콘 : <img src="smiley.gif">
-----------------------------------------------------------------------------------------------------------------------------------
이메일에 링크 달기
<p><a href="http://www.naver.com/injekim97@naver.com">injekim97님께 이메일 전송</a></p>
<!DOCTYPE html>
<html>
<body>
<h2>Link to an Email Address</h2>
<p><a href="http://www.naver.com/injekim97@naver.com">injekim97님께 이메일 전송</a></p>
</body>
</html>

-> 해당 링크에 커서를 가져다 댄 후, 7시 방향을 보면 링크가 뜨는데, www.naver.com/injekim97@naver.com로 링크가 걸린 것을 확인할 수 있다.
-----------------------------------------------------------------------------------------------------------------------------------
링크 버튼 만들기
-> 단 javescript를 사용해야 한다.
https://www.w3schools.com/js/default.asp
JavaScript Tutorial
JavaScript Tutorial JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now
www.w3schools.com
<button onclick="document.location='/lib/codemirror.js'">codemirror.js로 이동</button>
<!DOCTYPE html>
<html>
<body>
<h4>버튼을 누르면 w3schools.com의 codemirror.js파일에 이동하게끔 만들어보자</h4>
<button onclick="document.location='/lib/codemirror.js'">codemirror.js로 이동</button>
</body>
</html>


-> 개발자 모드로 이동해, 기존 document에서 설명했던 것과 다르게, 요소를 찾아서 집어 넣어 봤다.
-----------------------------------------------------------------------------------------------------------------------------------
링크 버튼 만들기
<a href="https://injekim97.tistory.com/" title="injekim97의 tistory 블로그^^">기초부터 다지는 공부 기록</a>
<!DOCTYPE html>
<html lang="en-US">
<body>
<h2>링크 제목</h2>
<p> 열심히 독자분들 께서 이해하기 쉽도록 작성하겠습니다.<br>
모르시는거 있으면 답글 달아주세요</p>
<a href="https://injekim97.tistory.com/" title="injekim97의 tistory 블로그^^">기초부터 다지는 공부 기록</a>
</body>
</html>
<실행 결과>

-> 링크에 마우스 커서 가져다 댈시, 밑에 링크 제목(title) 값이 나타나는 것을 볼 수 있다.
-----------------------------------------------------------------------------------------------------------------------------------
링크 - 다양한 색상
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
<p> * a:hover 은 링크에 마우스 커서를 가져다 대면, 지정(빨간색)해준 색깔로 변경 </p><br>
<p> * a:active 은 링크를 꾹 눌렀 을 때, 지정(노란색)해준 색깔로 변경 </p><br>
<p> * a:visited 은 링크를 한번이라도 클릭했으면, 지정(핑크색)해준 색깔로 변경 </p><br>
<p> * a:link 은 링크를 한번이라도 클릭하지 않았으면,지정(녹색)으로 색이 표시됨 </p><br>
<!DOCTYPE html>
<html>
<head>
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
</head>
<body>
<h2>Link Colors</h2>
<p> * a:hover 은 링크에 마우스 커서를 가져다 대면, 지정(빨간색)해준 색깔로 변경 </p><br>
<p> * a:active 은 링크에 꾹 눌렀 을 때, 지정(노란색)해준 색깔로 변경 </p><br>
<p> * a:visited 은 링크를 한번이라도 클릭했으면, 지정(핑크색)해준 색깔로 변경 </p><br>
<p> * a:link 은 링크를 한번이라도 클릭하지 않았으면,지정(녹색)으로 색이 표시됨 </p><br>
<a href="https://injekim97.tistory.com/"target="_blank">injekim97의 tistory blog </a>
</body>
</html>
<출력 결과>

-> 위에 사진은 링크에 마우스 커서를 가져다 댔기 때문에 7시방향에 링크주소가 뜬다.
-> * a:hover 은 링크에 마우스 커서를 가져다 대면, 지정(빨간색)해준 색깔로 변경 (위의 사진 처럼, 링크주소가 빨간색으로 보임)
--------------------------------------------------------------------------------------------------------------------------------
링크 버튼
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: #F6BB43;
color: black;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: pink;
}
</style>
</head>
<body>
<h2>내 블로그 바로가기 버튼</h2>
<a href="https://injekim97.tistory.com/" target="_blank"><strong>injekim97의 tistory 바로가기 버튼</strong></a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: #F6BB43;
color: black;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: pink;
}
</style>
</head>
<body>
<h2>내 블로그 바로가기 버튼</h2>
<a href="https://injekim97.tistory.com/" target="_blank"><strong>injekim97의 tistory 바로가기 버튼</strong></a>
</body>
</html>
<출력 화면>


-> 해당 링크 버튼에 마우스를 가져다 대면, 핑크색으로 변경됨
-----------------------------------------------------------------------------------------------------------------------------------
링크 책갈피(bookmark)
-> <h2 id="C4">Chapter 4</h2>
* 책갈피는 <tagname id="??">
즉, id 값을 부여해주면 됨

-> 이미지 처럼 <h2 id="C10">으로 부여 한 후, <a href ="#id">로 선언해주면 책갈피 기능 active
<!DOCTYPE html>
<html>
<body>
<p><a href="#C4">Jump to Chapter 4</a></p>
<p><a href="#C10">Jump to Chapter 10</a></p>
<h2>Chapter 1</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 2</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 3</h2>
<p>This chapter explains ba bla bla</p>
<h2 id="C4">Chapter 4</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 6</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 7</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 8</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 9</h2>
<p>This chapter explains ba bla bla</p>
<h2 id="C10">Chapter 10</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 11</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 12</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 13</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 14</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 15</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 16</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 17</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 18</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 19</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 20</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 21</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 22</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 23</h2>
<p>This chapter explains ba bla bla</p>
</body>
</html>
<실행 결과>

-> 출력 결과에서 위에 링크인 jump to Chapter 4를 클릭하면,

-> 아래의 사진처럼 스크룰 바가 내려가면서, 해당 페이지 내 젤 위의 상단에 chapter 4로 이동
'Web' 카테고리의 다른 글
| [2021.07.27] 인턴 +148 HTML Tables(테이블) - 9 (0) | 2021.07.27 |
|---|---|
| [2021.07.27] 인턴 +148 HTML Image - 8 (0) | 2021.07.27 |
| [2021.07.27] 인턴 +148 HTML Styles(CSS) - 6 (0) | 2021.07.27 |
| [2021.07.26] 인턴 +147 HTML Comment Tags & HTML Colors(Colors, RGB, HEX, HSL) - 5 (0) | 2021.07.26 |
| [2021.07.26] 인턴 +147 HTML5 Quotation and Elements(인용 및 요소들) - 4 (0) | 2021.07.26 |




댓글