[2021.07.28] 인턴 +149 HTML JavaScript - 14 (HTML 자바스크립트)
HTML JavaScript
- HTML 페이지 보다 동적(즉각적으로 요청하는 작업에 대해 보여주는 것)이고 대화식으로 보여줌
<button type="button"
onclick="document.getElementById('demo').innerHTML = Date()">
Click me to display Date and Time.</button>
-> 해당 코드를 이해하자면, Click me to ~~ text를 가지는 버튼을 만들어
버튼을 클릭했을 때, document.getElementById('demo').innerHTML = Date() 기능을 보여줌
* document.getElementById('demo').innerHTML = Date()
-> 현재 시간을 가져옴
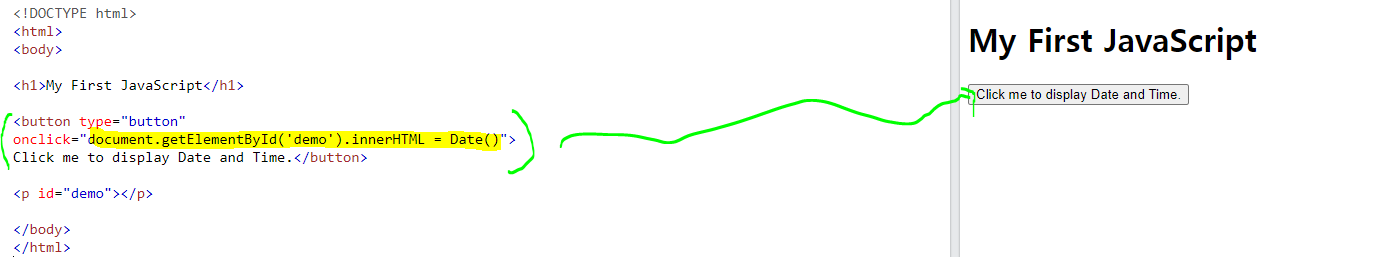
<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<button type="button"
onclick="document.getElementById('demo').innerHTML = Date()">
Click me to display Date and Time.</button>
<p id="demo"></p>
</body>
</html>
<출력 결과>

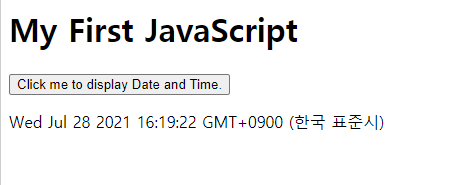
<해당 버튼을 클릭 했을 때>

----------------------------------------------------------------------------------------------------------------------------------
HTML <script> 태그
- 스크립트(JavaScript)를 정의하는 데 사용
- document.getElementById() : HTML 에서 id 값을 가져옴
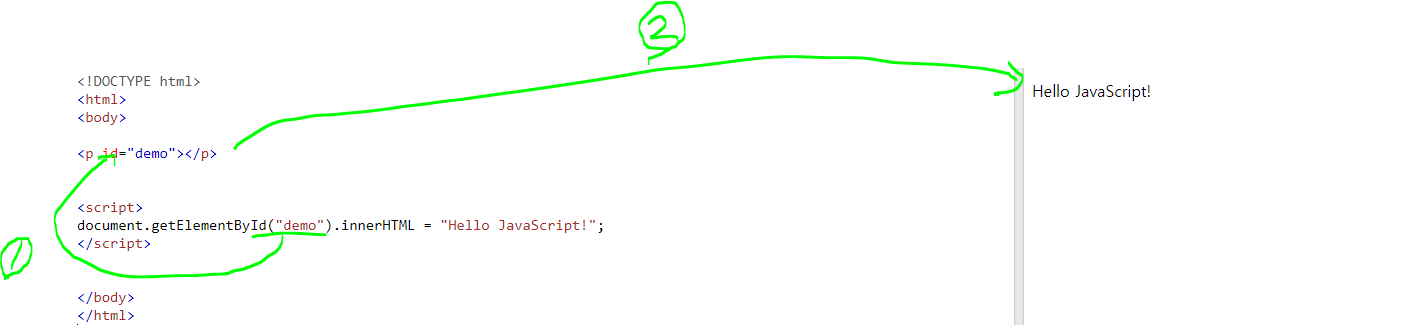
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
</body>
</html>★★★★★ 꼭 <script> 태그보다 <p> 태그가 위에 있어야 적용 됨(순서 바뀌면 결과 값 출력 X) ★★★★★
<출력 화면>

--------------------------------------------------------------------------------------------------------------------------------
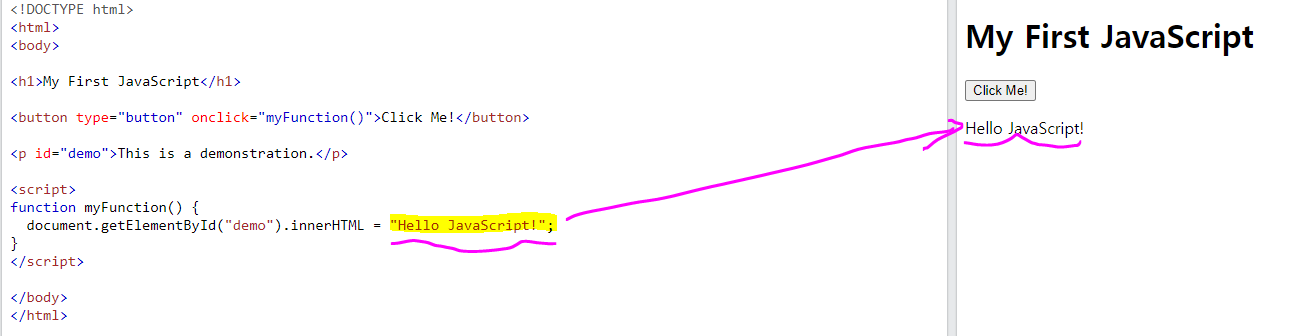
1. javascript example
<button type="button" onclick="myFunction()">Click Me!</button>
<p id="demo">This is a demonstration.</p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
-> 버튼을 클릭하면 This is a demonstration. -> Hello JavaScript!로 text 출력
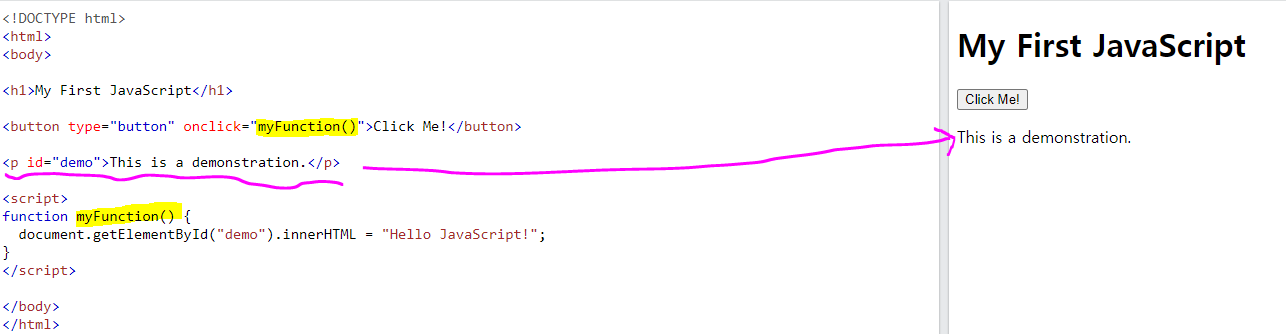
<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<button type="button" onclick="myFunction()">Click Me!</button>
<p id="demo">This is a demonstration.</p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
</body>
</html>
<버튼을 누르기 전>

<버튼을 누른 후>

-----------------------------------------------------------------------------------------------------------------
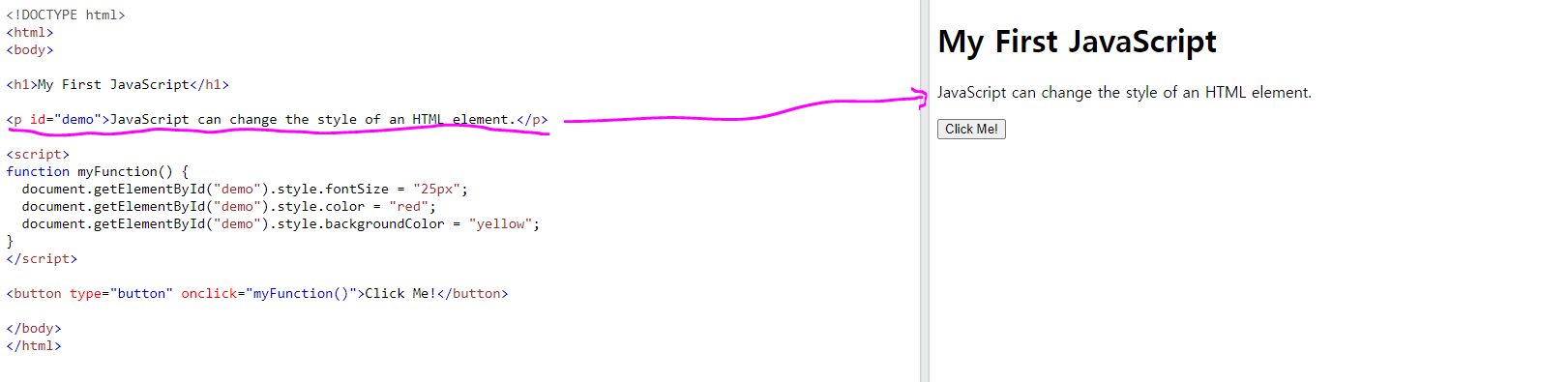
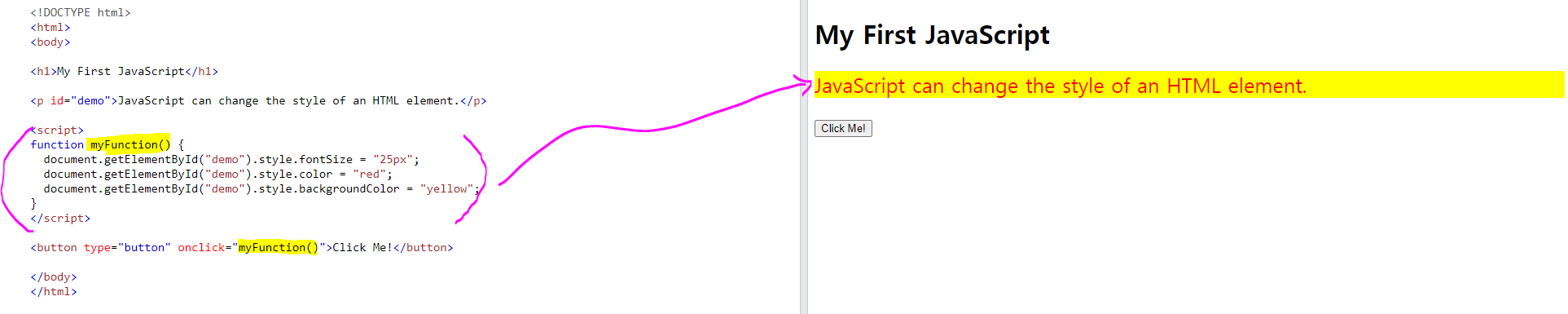
2. javascript example
<p id="demo">JavaScript can change the style of an HTML element.</p>
<script>
function myFunction() {
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "red";
document.getElementById("demo").style.backgroundColor = "yellow";
}
</script>
<button type="button" onclick="myFunction()">Click Me!</button>
-> 이번 예제는 버튼을 클릭하면, id에 선언된 text의 글씨 크기, 색깔, 배경색이 변경된다.
<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<p id="demo">JavaScript can change the style of an HTML element.</p>
<script>
function myFunction() {
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "red";
document.getElementById("demo").style.backgroundColor = "yellow";
}
</script>
<button type="button" onclick="myFunction()">Click Me!</button>
</body>
</html>
<버튼을 누르기 전>

<버튼을 누른 후>

-----------------------------------------------------------------------------------------------------------------
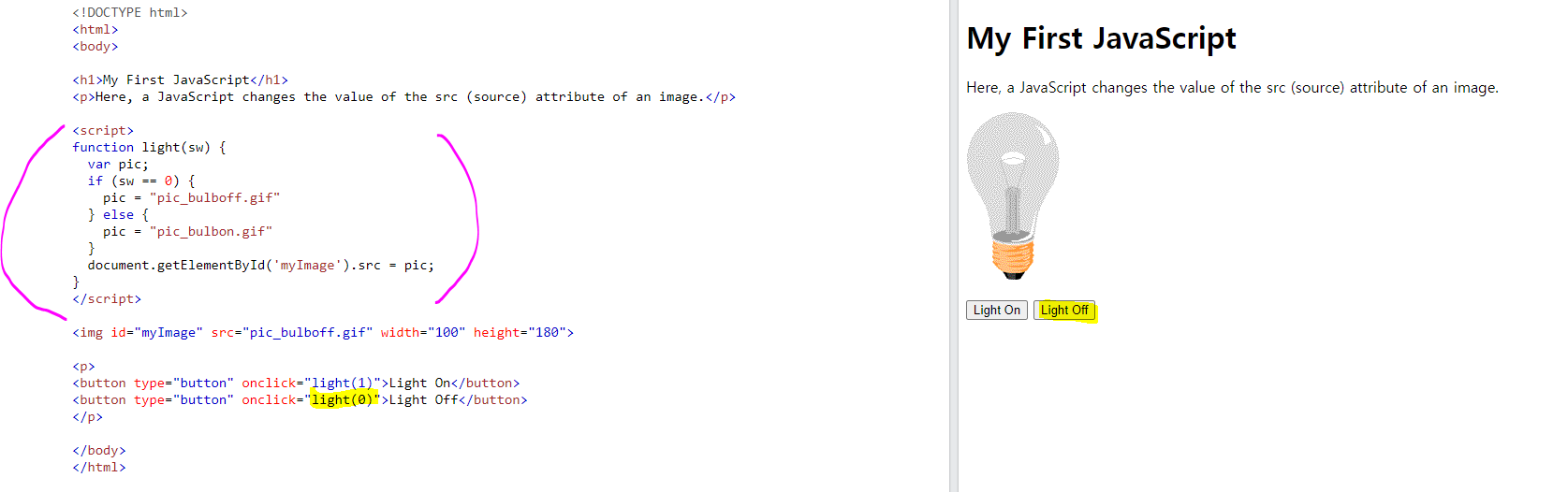
3. javascript example
<script>
function light(sw) {
var pic;
if (sw == 0) {
pic = "pic_bulboff.gif"
} else {
pic = "pic_bulbon.gif"
}
document.getElementById('myImage').src = pic;
}
</script>
<p>
<button type="button" onclick="light(1)">Light On</button>
<button type="button" onclick="light(0)">Light Off</button>
</p>
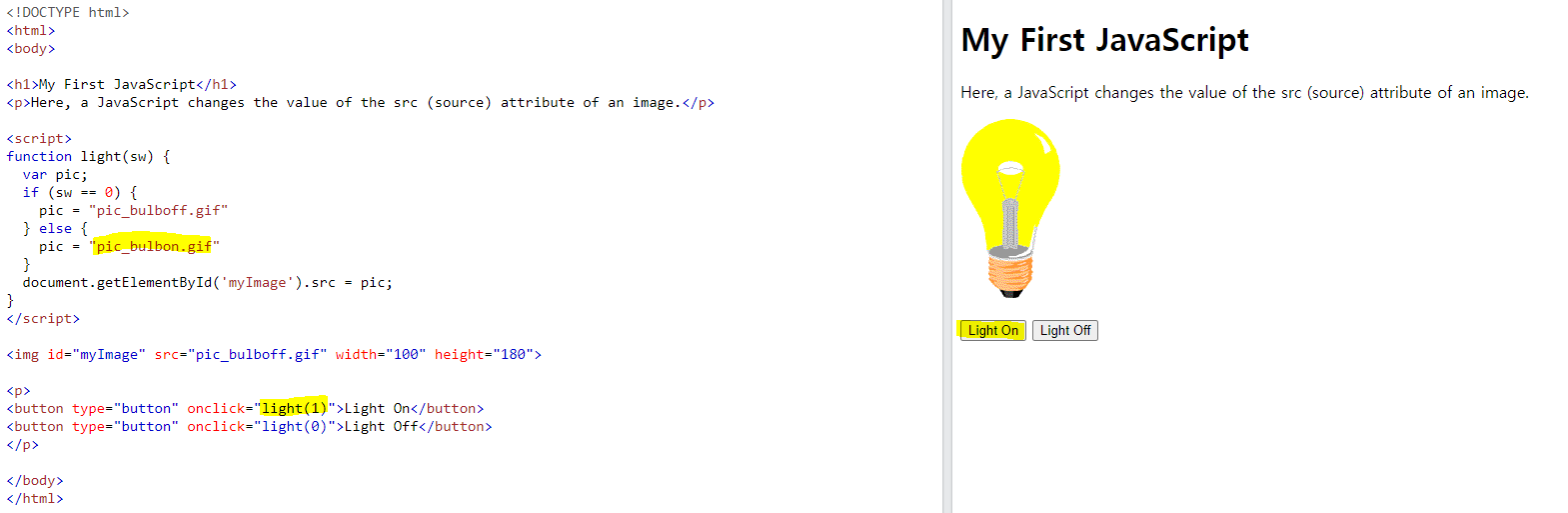
* light(0) 일땐, Light off = pic_bulboff.gif 이미지 출력
* light(1) 일땐, Light on = pic_bulbon.gif 이미지 출력
<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<p>Here, a JavaScript changes the value of the src (source) attribute of an image.</p>
<script>
function light(sw) {
var pic;
if (sw == 0) {
pic = "pic_bulboff.gif"
} else {
pic = "pic_bulbon.gif"
}
document.getElementById('myImage').src = pic;
}
</script>
<img id="myImage" src="pic_bulboff.gif" width="100" height="180">
<p>
<button type="button" onclick="light(1)">Light On</button>
<button type="button" onclick="light(0)">Light Off</button>
</p>
</body>
</html>
<버튼을 누르기 전>

<버튼을 누른 후>

'Web' 카테고리의 다른 글
| [2021.07.28] 인턴 +149 HTML Layout - 16 (레이아웃) (0) | 2021.07.28 |
|---|---|
| [2021.07.28] 인턴 +149 HTML Head Element - 15 (HTML 헤드 요소) (0) | 2021.07.28 |
| [2021.07.28] 인턴 +149 HTML id & iframes - 13 (0) | 2021.07.28 |
| [2021.07.28] 인턴 +149 HTML class Attribute? - 12 (+@ How to use class attributes in javascript?) (0) | 2021.07.28 |
| [2021.07.28] 인턴 +149 HTML Block and Inline Elements - 11 (블록 및 인라인 요소) (0) | 2021.07.28 |




댓글