[2021.07.28] 인턴 +149 HTML Head Element - 15 (HTML 헤드 요소)
* HTML Head Element
★★★ Head의 요소이므로, 모두 head 안에다가 코드를 작성해줘야 한다 ★★★
e.g <title>, <style>, <meta>, <link>, <script>, <base>
HTML <title> Element
- 문서의 제목을 정의
- 텍스트로 적어야 함
- 브라우저의 제목 표시줄, 페이지의 탭에 표시
<!DOCTYPE html>
<html>
<head>
<title>A Meaningful Page Title</title>
</head>
<body>
-> <head> 태그 안에, <title> 태그를 사용해야 한다.
<!DOCTYPE html>
<html>
<head>
<title>A Meaningful Page Title</title>
</head>
<body>
<p>The content of the body element is displayed in the browser window.</p>
<p>The content of the title element is displayed in the browser tab, in favorites and in search-engine results.</p>
</body>
</html>
<출력 결과>
pass
-------------------------------------------------------------------------------------------------------------------------
HTML <style> Element
- 하나의 HTML 페이지에 대한 스타일 정보를 정의하는 데 사용
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
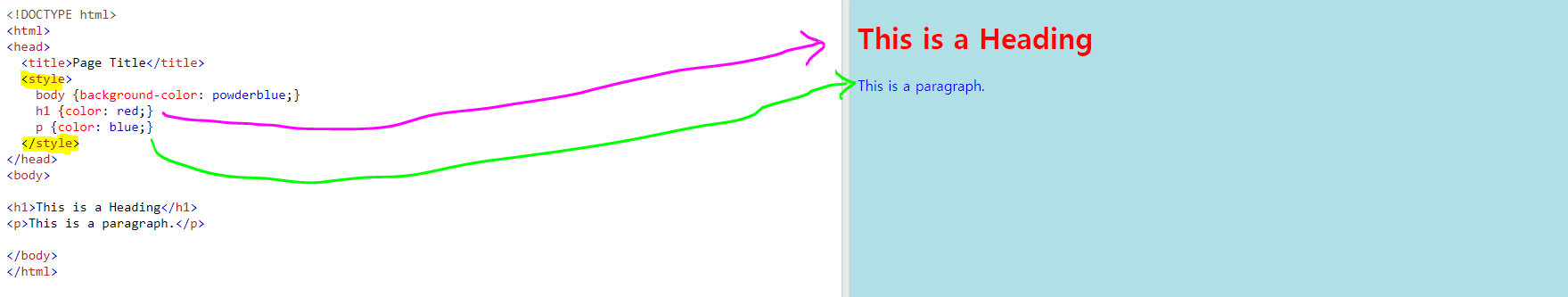
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
<출력 결과>

---------------------------------------------------------------------------------------------------------------------------------
HTML <link> Element
- 외부 스타일 시트에 연결하는 데 사용
e.g <link rel="stylesheet" href="mystyle.css">
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
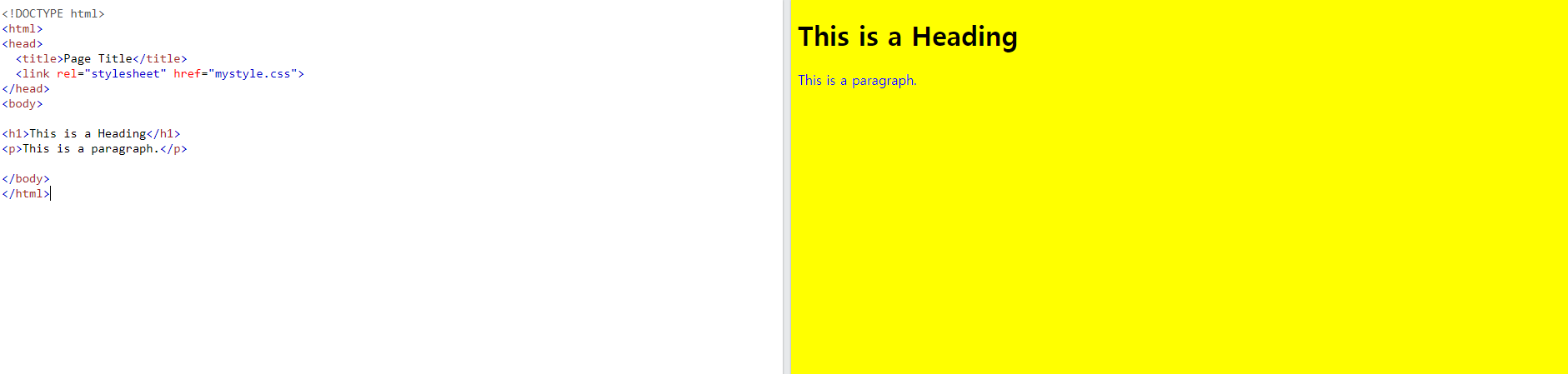
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
<출력 결과>

---------------------------------------------------------------------------------------------------------------------------------
HTML <meta> Element
- 문자 집합, 페이지 설명, 키워드, 문서의 저자, 뷰포트 설정을 지정하는 데 사용
* 메타데이터
-> 페이지에 표시되지 않지만 브라우저(콘텐츠 표시 또는 페이지 새로고침 방법), 검색 엔진(키워드) 사용됨
* 사용된 문자 집합을 정의
<meta charset="UTF-8">
* 검색 엔진에 대한 키워드 정의
<meta name="keywords" content="HTML, CSS, JavaScript">
* 웹 페이지에 대한 설명을 정의
<meta name="description" content="Free Web tutorials">
* 페이지 작성자 정의
<meta name="author" content="John Doe">
* 30초마다 문서 새로 고침(refresh)
<meta http-equiv="refresh" content="30">
*content="초"
* 웹사이트가 모든 기기에서 잘 보이도록 영역 설정
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Viewport Setting
- 웹 페이지에서 사용자가 볼 수 있는 영역
e.g <meta name="viewport" content="width=device-width, initial-scale=1.0">
★★★★★ width=device-width ★★★★★
-> 장치(기기에 따라 화면 폭 다름)의 화면 폭을 따라 페이지의 폭을 설정
★★★★★ initial-scale=1.0 ★★★★★
-> 브라우저에서 페이지를 처음 로드할 때 초기 확대/축소 수준을 설정
'Web' 카테고리의 다른 글
| [2021.07.28] 인턴 +149 도메인 서버에 사용할 HTML 레이아웃을 만들어 보자 (0) | 2021.07.28 |
|---|---|
| [2021.07.28] 인턴 +149 HTML Layout - 16 (레이아웃) (0) | 2021.07.28 |
| [2021.07.28] 인턴 +149 HTML JavaScript - 14 (HTML 자바스크립트) (0) | 2021.07.28 |
| [2021.07.28] 인턴 +149 HTML id & iframes - 13 (0) | 2021.07.28 |
| [2021.07.28] 인턴 +149 HTML class Attribute? - 12 (+@ How to use class attributes in javascript?) (0) | 2021.07.28 |




댓글