[2021.03.16] 인턴 +15 포스트맨(postman) 사용법
개발자에겐, 포스트맨이 매우 유용하다.
그렇기 때문에, 지금부터 어떻게 포스트맨을 사용하는지에 대해 알아보도록 하자.
Download Postman | Try Postman for Free
Try Postman for free! Join 13 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com
-> 포스트맨 다운로드 링크이다. 해당 운영체제(OS) version에 맞게 다운하도록 하자.
* 설치 후 postman (포스트맨) 사용방법
1. My WorkSpace -> NEW -> Requests(Request name, Request Description,
1-1. Select a collection or folder to save to 빈칸에 test(임시)로 적고, + Create 버튼 누른 후 , save to test
--------------------------------------------------------------------------------------------------------------
카카오 싱크 document(API) 보는 방법.
포스트맨 프로그램에다가, 해당 pdf파일에서 GET에 KEY & VALUE를 넣어주면 된다.
마찬가지로 POST에서도 동일하다. (KEY & VALUE를 넣어주면 됨)
예시 )

출처 : 카카오 싱크. pdf
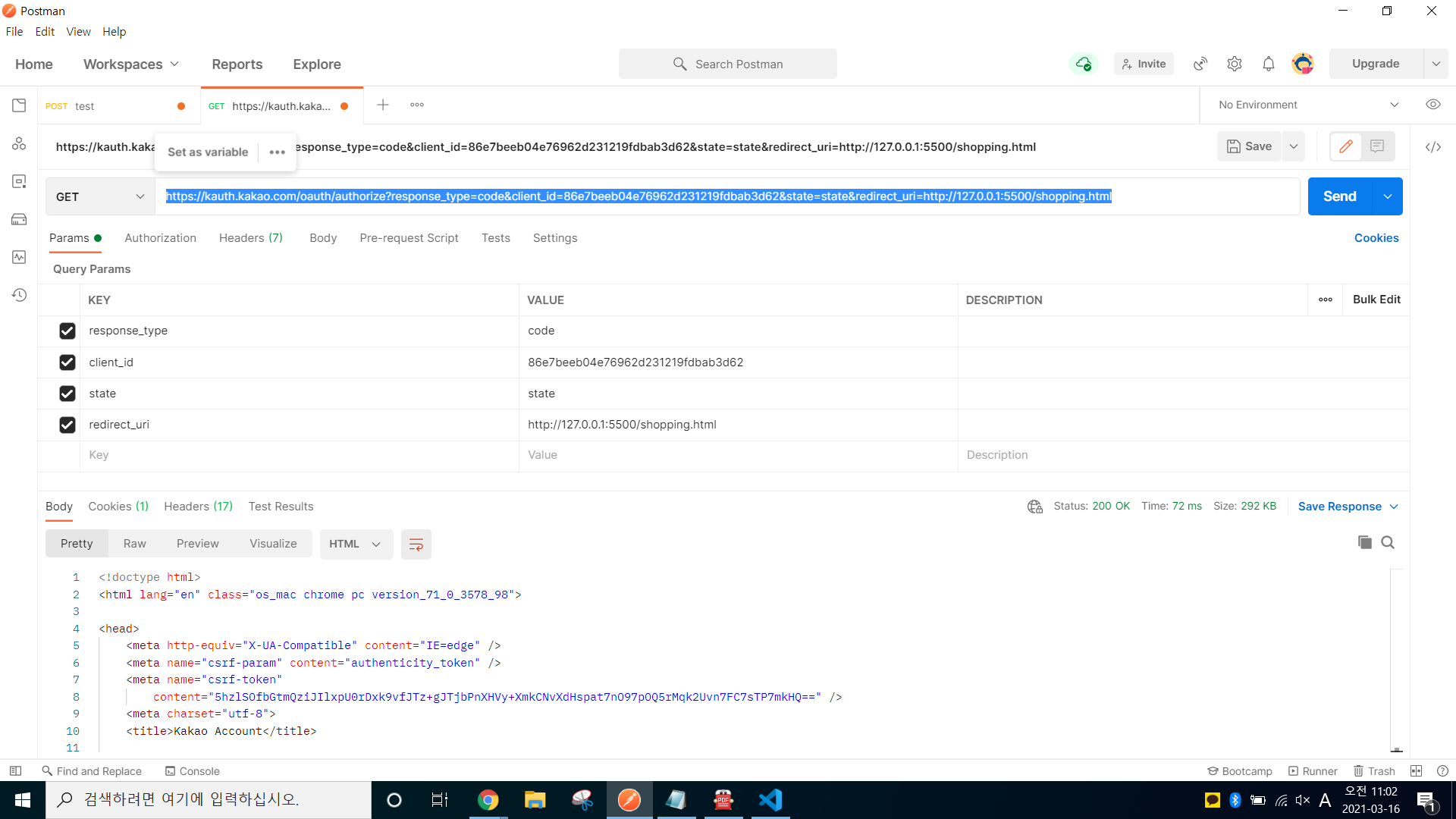
포스트맨에서는, 이렇게 사용하면 된다.

-> document에 쓰여 있듯이, 그대로 key & value 값을 집어넣어주고 send를 한 후, 해당 주소를 복사해준 다음에, 브라우저(chrome, edge) 아무 때나 붙여줘서 해당 값이 제대로 출력되었는지? 안되었는지 확인하면 된다.
* redirect_uri -> 내가 임시로 만든 vscode에서 go live를 이용한, 가상 주소를 집어넣어줬다
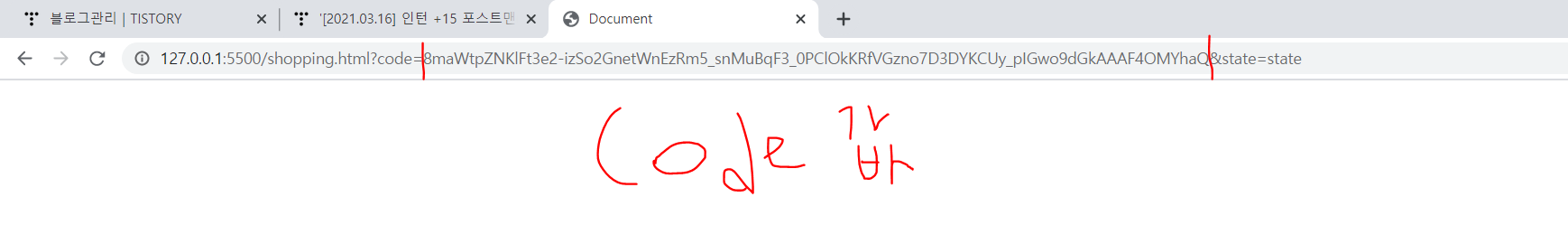
★★★★★why? -> 다음 page부터 token을 발급할 때, 사용되는 code값을 알기 위해서다. ★★★★★

즉 , code 값은 : 8maWtpZNKlFt3e2-izSo2GnetWnEzRm5_snMuBqF3_0PClOkKRfVGzno7D3DYKCUy_pIGwo9dGkAAAF4OMYhaQ 이다.
자, 이것을 다음 API에 게시된, POST에서 사용해보도록 하자.
★★★ 한번 사용할 때마다 계속 발급을 받아줘서 확인을 해야 한다는 불편이 있다. ★★★


-> 성공적으로 출력이 되었을 때 보여주는 출력 값 형태이다.

-> 포스트맨을 보면 위와 출력 형태가 같으므로 성공했다는 것을 알 수 있다.
당연하게도, 브라우 저상에서도 확인이 가능하나, 앞에서 말했다시피 코드값은 한번밖에 사용 못하므로 계속 발급받아서 사용할 수밖에 없다.

-> 다른 코드 값을 발급받아서, 브라우저로 실행했을 때의 결과이다. (포스트맨과 출력 형태가 동일하다는 것을 알 수 있다.)
다음 API 설명이다.


-> 원래는 이렇게 값이 나와야 한다.

-> 카카오톡 비즈니스 채널에서 먼저 승인 여부를 체크해줘야 한다.

-> 해결했다
--------------------------------------------------------------------------------------------------------------------------------
포스트맨에서 원하는 언어로 변환하는 방법

-> 코드 변환 모양(</>) 눌러서 -> 원하는 언어로 설정(Node.js)

'Web' 카테고리의 다른 글
| [2021.07.26] 인턴 +147 HTML5 문법 및 기초 코드 작성 -1 (0) | 2021.07.26 |
|---|---|
| [2021.04.05] 인턴 +35 Java Study 내용 정리 (0) | 2021.04.06 |
| [2021.03.25] 인턴 +24 node.js Passport(document) 정리 (0) | 2021.03.25 |
| [2021.03.22] 인턴 + 21 node.js 정리 중 (0) | 2021.03.22 |
| [2021.03.18] 인턴 +17 vs code에서 node.js 설치 (0) | 2021.03.18 |



댓글