[2021.03.25] 인턴 +24 node.js Passport(document) 정리
Passport란?
-> Passport는 node.js 인증 미들웨어
Documentation
Overview Passport is authentication middleware for Node. It is designed to serve a singular purpose: authenticate requests. When writing modules, encapsulation is a virtue, so Passport delegates all other functionality to the application. This separation o
www.passportjs.org
-> Passport document
-> 해당 게시글은 document 내용을 요약하여 정리하기 위한 게시글입니다.

-> passport를 설치하기 위해 node가 실행되는 경로(터미널 위치)에서, npm install passport를 해줌

-> 인증(Authenticate)을 위한 코드
-> 인증이 성공된다면, req.user 속성으로 인증됨
-> 인증에 실패한다면, 401 에러 발생

-> Redirects : 요청을 인증한 후 발행됨
-> 인증 성공 시, 사용자는 홈 페이지로 Redirects
-> 인증 실패 시, 로그인 페이지로 Redirects

-> Flash Messages : 사용자에게 상태 정보를 표시하기 위함
-> +@ failureFlash: true 옵션을 넣어주면, ERROR 메시지를 제공(error 이유를 알 수 있음)

-> 이렇게, true 대신 지정한 에러 문구를 출력하게 할 수도 있다.(실패 시 뜨는 에러 문구)

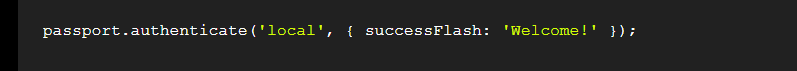
-> 인증에 성공하면 뜨는 출력 문구(successFlash)
* 플래시 메시지를 사용하려면 req.flash() 기능이 필요하다.
세션 비활성화(Disable Sessions)

-> 인증에 성공하면 passport에서 로그인 세션을 영구로 설정한다.
-> 하지만 다른 사용자는 세션을 비활성화하고 싶을 것이다, 그럴 땐 session:false 옵션을 추가해주면 된다.
Custom Callback

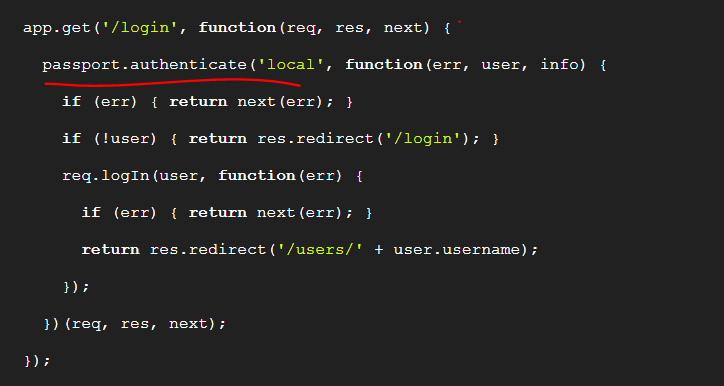
인증 요청 처리에 실패할 경우
-> 에러 발생 시 에러 문구 출력
-> user가 인증에 실패하면 redirect로 다시 로그인 페이지
Passport를 사용하기 위해 필요한 것들
1. 인증 전략(Authentication strategies)
2. 애플리케이션 미들웨어 (Application middleware)
3. 세션(optional - 선택사항)
1. 전략(strategies)

passport 요청을 인증하기 위해 전략(strategies) 사용
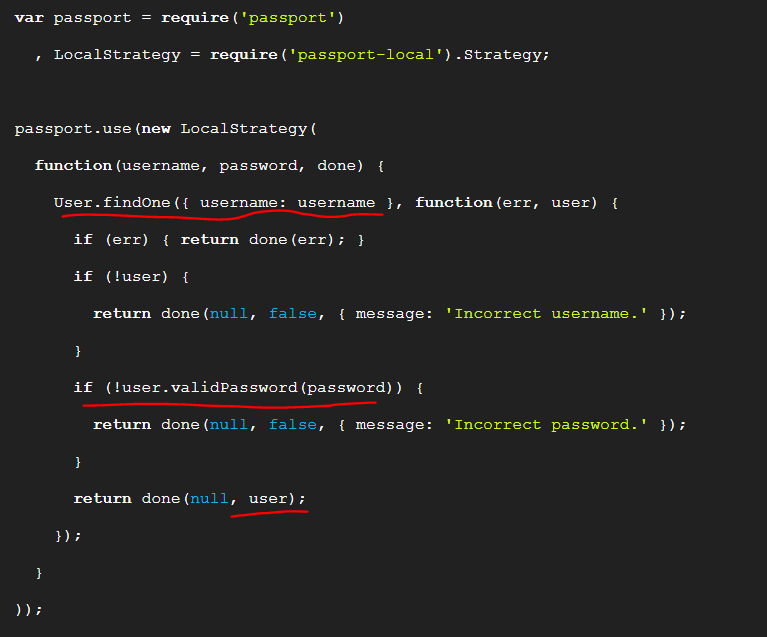
-> passport.use(new LocalStrategy)은 사용자 이름 & 비밀번호 인증에 사용.
콜백 확인(Verify Callback)

-> 전략(strategies)엔 콜백 확인(Verify Callback)이 필요하다.
-> 자격증명이 되면, done으로 인증된 사용자에게 passport를 제공하기 위해 Verify Callback 호출

-> 자격증명에 실패 시, 인증 실패를 나타내기 위해 user 아닌 false를 호출해야 함.

-> 실패 이유를 추가할 수도 있다.

-> 위의 2가지 에러 호출하는 경우가 아닌, 다른 경우(DB에러)일 땐, 이렇게 에러코드를 작성하는 것이 좋다.
2. 미들웨어(Middleware)

-> 미들웨어 초기화 passport.initialize()
-> 애플리케이션이 영구 로그인 세션을 사용하는 경우 passport.session()
세션 유지

-> 로그인 세션을 지원하기 위해 Passport는 세션에서 user인스턴스를 직렬화(serializeUser) 및 역 직렬화(deserializeUser) 해줌
->코드의 예시에는 사용자 ID 만 세션에 직렬화되어 세션 내에 저장된 데이터 양을 작게 유지
* 후속 요청 시 req.user로 사용자 ID 복원
--------------------------------------------------------------------------------------------------------------
사용자 이름 및 비밀번호
-> 웹 사이트에서 사용자를 인증하는 가장 널리 사용되는 방법은 사용자 이름과 비밀번호를 사용하는 것
-> passport-local 모듈에서 제공해줌
설치


-> local 인증을 위한, verify callback은 로그인 양식을 통해, username, password를 수락해준다.

-> 위의 코드를 쓸 수 있는 아이디, 비밀번호 형태의 웹 페이지 기본형식이다.(참고용)
Route

-> 로그인은 POST방법을 통해 서버에 제출
-> authenticate()과 local을 함께 사용하면 로그인 요청이 처리됨.
* failureFlash: true 옵션 추가 시, 에러 메시지 표시 가능.
매개 변수(Parameters)

-> LocalStrategy 안에 있는 'email', 'passwd'로 자격 증명함.
----------------------------------------------------------------------------------------------------------------------
OpenID
-> 사용자는 자신의 OpenID를 제시하여 로그인합니다.
-> 로그인 후 , 자신이 선택한 OpenID 공급자로 인증하여 사용자의 신원을 확인
-> passport-openid 모듈에 의해 제공
설치(install)

구성(Configuration)

-> OpenID를 사용하는 경우 return URL 영역을 지정
-> returnURL 사용자가 자신의 오픈 ID 공급자 인증 후 redirect 될 수 있는 URL입니다.
* realm인증이 유효한 URL 공간 부분을 나타냅니다.
* OpenID 인증을 위한 콜백 확인은 identifier 사용자가 요청한 식별자를 포함하는 것을 수락

-> 웹 페이지에서 사용되는 OPENID 예시 (참고)
Route - OpenID
-> two route가 필요함.

1. OpenID 식별자가 포함된 양식 제출을 허용합니다. 인증 중에 사용자는 OpenID 공급자로 redirect
2. OpenID 공급자로 인증한 후 사용자가 반환되는 URL
프로필 교환(Profile Exchange)

-> 인증되는 사용자에 대한 프로필 정보를 검색하도록 OpenID를 선택적으로 구성
* profile: true 프로필 교환이 활성화
-----------------------------------------------------------------------------------------------------------------------------------
OAuth
-> 사용자가 웹 및 데스크톱 또는 모바일 애플리케이션에 대한 API 액세스를 승인할 수 있는 표준 프로토콜입니다
-> 액세스 권한이 부여되면 승인된 애플리케이션이 사용자를 대신하여 API를 사용할 수 있습니다.
* OAuth 1.0은 여러 단계를 포함하는 인증 전략입니다.
1. 먼저 요청 토큰을 얻어야 합니다.
2. 사용자는 액세스 권한을 부여하기 위해 서비스 공급자로 redirect 됩니다.
3. 권한이 부여된 후 사용자는 응용 프로그램으로 다시 redirect 되고, 요청 토큰을 액세스 토큰으로 교환할 수 있습니다.
설치

구성(Configuration)

* 출력 형태 : token, tokenSecret, profile, token, access token, tokenSecret은 비밀유지할 것
Route - OAuth
-> two Route 필요(openid동일)

1. OAuth 트랜잭션을 시작하고 사용자를 서비스 공급자로 redirect 합니다.
2. 공급자 인증 후 사용자가 redirect 되는 URL입니다.
Link(참고)

* 이때까지 OAuth1.0 버전에 대한 설명을 함. (아래부터는 OAuth 2.0 설명)
--------------------------------------------------------------------------------------------------------------
OAuth 2.0
-> OAuth 1.0의 단점을 극복하기 위해 만들어진 버전
-> 인증의 흐름은 이전 버전과 동일
-> 사용자는 먼저 액세스 권한을 부여하기 위해 서비스 공급자로 redirect
-> 권한이 부여 된 후 사용자는 액세스 토큰으로 교환 할 수있는 코드를 사용하여 애플리케이션으로 다시 redirect됨
-> 클라이언트로 알려진 액세스를 요청하는 애플리케이션은 ID와 secret로 식별
구성(Configuration)

OAuth2.0
-> 콜백 확인을 받아 accessToken, refreshToken, profile
* refreshToken새 액세스 토큰을 얻는 데 사용할 수 있음
Route - OAuth2.0

-> two Route 필요
1. 사용자를 서비스 공급자로 redirect
2. 공급자 인증 후 사용자가 redirect 되는 URL입니다.
범위(Scope)

-> OAuth 2.0을 사용하여 액세스를 요청할 때 액세스 범위는 범위 옵션에 의해 제어됩니다.
여러 범위(배열)

* scope옵션 값은공급자 마다 다르기 때문에 설명서를 참조
------------------------------------------------------------------------------------------------------------------
유저 프로필(User Profile)

-> Facebook 또는 Twitter와 같은 타사 서비스를 사용하여 인증 할 때 사용자 프로필 정보를 사용할 수있는 경우가 많습니다. 또한, 타사 마다 정보를 인코딩하는 방법이 다릅니다. 그렇기 때문에, 통합을 더 쉽게하기 위해 Passport은 프로필 정보를 표준화함
* provider {String}
-> 사용자가 인증되는 제공자( facebook, twitter등)
* id {String}
-> 서비스 공급자가 생성 한 사용자의 고유 식별자
* displayName {String}
-> 보여주기 위한 사용자의 이름
name {Object}
* familyName {String}
-> 이름에서 사용자의 "성" ex)김
* givenName {String}
-> 이름에서 사용자의 "이름" ex) 인제
* middleName {String}
-> 중간이름
emails {Array} [n]
* value {String}
-> 실제 이메일 주소
* type {String}
-> 이메일 주소 유형 (집, 직장 등)
photos {Array} [n]
* value {String}
-> 이미지의 URL입니다.
* 모든 서비스 제공 업체에서 위의 모든 필드를 사용할 수있는 것은 아니다.(일부 공급자는 여기에 설명되지 않은 추가 정보를 포함 할 수 있음. 공급자 별 설명서 참조)
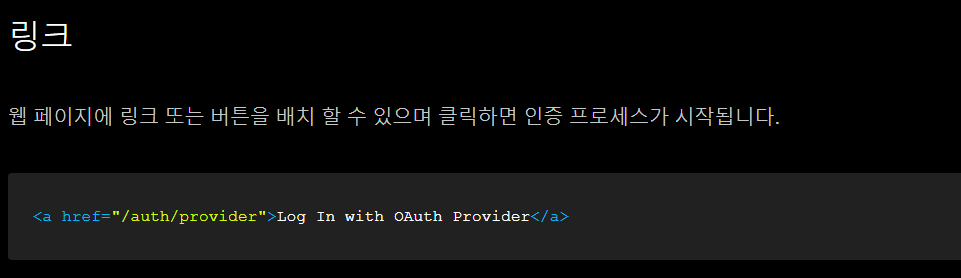
링크(Link) - OAuth2.0

->웹 페이지에 링크 또는 버튼을 배치 할 수 있으며, 클릭하면 인증 프로세스가 시작
----------------------------------------------------------------------------------------------------------------------------
자, 이제 본격적으로 passport 모듈에 대한 설명을 마쳤으니,
다른 타사(SNS) - passport 사용법에 대해 알아보자.
페이스북(Facebook)
-> Facebook 인증은 OAuth 2.0을 사용(웹 애플리케이션에 로그인 할 수 있음)
-> 로그인 지원 passport-facebook 모듈
설치(install)

구성(Configuration)

-> Facebook 인증을 사용하려면 먼저 Facebook Developers 에서 앱 만들기
-> 앱이 생성되면 앱 ID , APP_SECRET 할당
-> 애플리케이션은 애플리케이션에 대한 액세스를 승인 한 후, Facebook에서 사용자를 redirect하는 redirect URL을 구현해야함.
-> 페이스북 인증을 위한 콜백 확인을 받아 accessToken, refreshToken, profile, profileFacebook에서 제공 한 사용자 프로필 정보가 포함
* 참고 : 보안상의 이유로 리디렉션 URL은 Facebook에 등록 된 동일한 호스트에 있어야합니다.
Route - Facebook
-> two route가 필요함.

-> 1. 사용자를 Facebook으로 redirect
-> 2. Facebook이 사용자가 로그인 한 후 redirect 할 URL
* 콜백 경로의 URL은 callbackURL전략을 구성 할 때 지정된 옵션 의 URL과 일치합니다 .
권한(Permissions)


-> 여러개의 범위로 받고 싶으면, scopre에서 배열로 추가하면 됨
링크(Link)

-> 링크 또는 버튼을 웹 페이지에 배치하여 원 클릭시 로그인을 할 수 있습니다.
----------------------------------------------------------------------------------------------------------
트위터(Twitter)
-> 사용자가 자신의 Twitter 계정을 사용하여 웹 애플리케이션에 로그인 할 수 있습니다.
-> 내부적으로 Twitter 인증은 OAuth 1.0a를 사용하여 작동
-> passport-twitter 모듈에 의해 구현
설치(install)

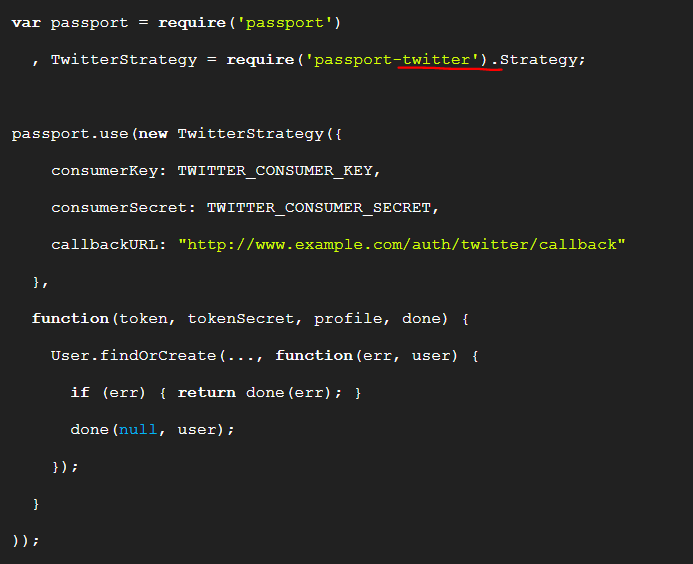
구성(Configuration)

-> Twitter 인증을 사용하려면 먼저 Twitter Developers 에서 애플리케이션을 만들어야합니다 .
-> 애플리케이션이 생성되면 CONSUMER_KEY, CONSUMER_SECRET 할당
-> 애플리케이션은 사용자가 애플리케이션에 대한 액세스를 승인 한 후, Twitter가 사용자를 redirect할 callback URL을 구현해야함
-> 트위터 인증을 위한 콜백 확인을 받아 token, tokenSecret, profile, profile 트위터에서 제공 한 사용자 프로필 정보가 포함됩니다. 추가 정보는 사용자 프로필 을 참조하십시오 .
Route - Twitter
-> two route 필요

Twitter 인증에는 두 가지 경로가 필요합니다.
-> 1. OAuth 트랜잭션을 시작하고 사용자를 Twitter로 redirect
-> 2. Twitter가 사용자가 로그인 한 후 redirect하는 URL
링크(Link)

-> 웹 페이지에 링크 또는 버튼을 배치하여 한 번의 클릭으로 Twitter에 로그인 할 수 있습니다.
-----------------------------------------------------------------------------------------------------------------------------------
구글(Google)
-> oAuth 1.0 및 oAuth 2.0을 지원
-> passport-google-oauth 모듈로 구현
설치(install)

구성(Configuration) - OAuth1.0

-> Google OAuth 1.0은 Google 계정 및 OAuth 토큰을 사용하여 사용자를 인증합니다.
-> consumerKey, consumerSecret, callbackURL 필요
Route - OAuth1.0

-> passport.authenticate ()를 사용하여 요청을 인증하십시오.
-> Google 인증에는 추가 scope매개 변수 가 필요합니다
구성(Configuration) - OAuth2.0

-> Google - OAuth 2.0 토큰을 사용하여 사용자를 인증합니다.
-> clientID, clientSecret, callbackURL 필요
Route - OAuth2.0

-> passport.authenticate() 사용 하여 요청을 인증
-> Google 인증에는 추가 scope매개 변수가 필요
링크(Link)

-> 링크나 버튼을 웹 페이지에 배치하여 원 클릭으로 Google에 로그인 할 수 있습니다.
---------------------------------------------------------------------------------------------------------------------------------
APIS
Basic & Digest

-> 사용자를 인증하기위한 자격 증명으로 사용자 이름과 암호를 사용하며 API endpoint 보호하는 데 자주 사용
-> OAuth 2.0 과 같은 인증 프레임 워크를 사용하는 것이 좋습니다 .
-> passport-http 모듈 에서 제공
* Basic
-> 기본 체계는 사용자 이름과 암호를 사용하여 사용자를 인증합니다. 이러한 자격 증명은 일반 텍스트로 전송되므로HTTPS를 사용하는 것이 좋습니다.
구성(Configuration) - Basic

-> 기본인증을 위한 콜백 확인은 username , password를 허용
Protect Endpoints

-> API Endpoint를 보호하기위해 passport.authenticate()
* 세션은 일반적으로 API에 필요하지 않으므로 비활성화 해도 됨
Digest
-> 사용자 이름과 암호를 사용하여 사용자를 인증합니다.
-> Basic에 비해 주요 이점은 암호를 일반 정보로 전송하지 않도록 시도 응답 패러다임을 사용한다는 것
구성(Configuration) - Digest

Digest
-> 2개의 callback use
-> 첫 번째 콜백(비밀 콜백) : 사용자 이름을 받아들이고 done사용자와 해당 비밀 암호를 제공하는 호출을 받습니다 . 암호는 해시를 계산하는 데 사용되며, 요청에 포함 된 것과 일치하지 않으면 인증이 실패
-> 두 번째 콜백 "validate callback"은 재생 공격을 피하기 위해 확인할 수있는 nonce 관련 매개 변수를 허용(선택 사항)
Protect Endpoint - Basic & Digest

-----------------------------------------------------------------------------------------------------------------------
OAuth
-> 사용자가 해당 애플리케이션에 비밀번호를 노출하지 않고 데이터에 대한 제 3자 애플리케이션 액세스 권한을 부여 할 수있는 수단을 제공
-> 웹 애플리케이션의 보안을 크게 향상
OAuth를 사용하여 API 엔드 포인트를 보호 할 때 수행해야하는 세 가지 단계가 있습니다.
1. 응용 프로그램은 보호 된 리소스에 대한 액세스 권한을 사용자에게 요청합니다.
2. 사용자가 권한을 부여한 경우 애플리케이션에 토큰이 발급됩니다.
3. 애플리케이션은 보호 된 리소스에 액세스하기 위해 토큰을 사용하여 인증합니다
토큰 인증
-> 발급 된 OAuth 토큰은 passport-http-oauth 모듈을 사용하여 인증 가능
설치(install)

구성(Configuration) - OAuth

-> OAuth에는 두 가지 콜백이 필요합니다.
-> 첫 번째 콜백은 "consumer callback(소비자 콜백)"으로 알려져 있으며 할당 된 암호를 포함하여 요청을 만드는 애플리케이션을 찾는 데 사용
-> 두 번째 콜백은 "token callback(토큰 콜백)"으로, 사용자와 토큰의 해당 비밀을 식별하는 데 사용
-> 마지막으로, "validate callback(유효성 콜백)"은 선택 사항이며, 요청에 사용 된 타임 스탬프 및 임시 값을 확인하여 재생 공격을 방지하는 데 사용할 수 있습니다.
Protect Endpoint

-----------------------------------------------------------------------------------------------------------------------------------
OAuth 2.0
-> 타사 애플리케이션에 대한 액세스를 승인 할 수있는 승인 프레임 워크를 제공합니다.
-> 권한이 부여되면 애플리케이션에 인증 자격 증명으로 사용할 토큰이 발급됩니다.
여기에는 두 가지 주요 보안 이점이 있습니다.
1. 응용 프로그램은 사용자의 사용자 이름과 암호를 저장할 필요가 없습니다.
2. 토큰은 제한된 범위 (예 : 읽기 전용 액세스)를 가질 수 있습니다.
OAuth 2.0을 사용하여 API 엔드 포인트를 보호 할 때 수행해야하는 세 가지 단계가 있습니다.
1. 응용 프로그램은 보호 된 리소스에 대한 액세스 권한을 사용자에게 요청
2. 사용자가 권한을 부여한 경우 애플리케이션에 토큰이 발급
3. 애플리케이션은 보호 된 리소스에 액세스하기 위해 토큰을 사용하여 인증
Bearer Token
-> OAuth 2.0에서 가장 널리 발행되는 토큰 유형
-> passport-http-bearer 모듈을 사용하여 인증 할 수 있음
설치(install - Bearer)

구성(Configuration) - Bearer

Protect Endpoint - Bearer(OAuth2.0)

-----------------------------------------------------------------------------------------------------------------------------------
운영(OPERATIONS)
로그인(Log in)

-> passport는 로그인 세션을 설정하는 데, 로그인기능을 제공 -> req.login()
-> 로그인 되면, req.user에 할당 됨.
* passport.authenticate()는 req.login()자동으로 호출
* 이 기능은 사용자가 등록 할 때 주로 사용되며, 그 동안 req.login() 새로 등록 된 사용자를 자동으로 로그인하기 위해 호출 할 수 있습니다.
로그아웃 (Log Out)

승인(Authorize)

->인증은 passport.authorize()를 호출하여 수행
->권한이 부여되면 콜백에서 제공하는 결과가 req.account에 할당
* 기존 로그인 세션 req.user은 영향을받지 않습니다.
* 콜백 경로에서 req.user및 req.account. 새로 연결된 계정은 로그인 한 사용자와 연결되고 데이터베이스에 저장
구성(Configuration)

-> 권한 부여에 사용되는 전략은 인증에 사용되는 전략과 동일합니다.
-> 응용 프로그램은 동일한 타사 서비스를 사용하여 인증 및 권한 부여를 모두 제공 할 수 있습니다.
* 위의 예에서 twitter-authz전략이 AccountTwitter 계정 정보를 저장할 인스턴스를 찾거나 생성하는 것을 확인할 수 있습니다 . 결과가 req.account에 할당되어 경로 처리기가 계정을 인증 된 사용자와 연결할 수 있습니다.
콜백 확인의 연결(Association in Verify Callback)

-> 위에서 설명한 접근 방식의 한 가지 단점은 동일한 전략 및 지원 경로의 두 인스턴스가 필요하다는 것입니다.
-> 이를 방지하려면 passReqToCallback: true(확인 콜백에 req대한 첫 번째 인수로 전달)
'Web' 카테고리의 다른 글
| [2021.07.26] 인턴 +147 HTML5 문법 및 기초 코드 작성 -1 (0) | 2021.07.26 |
|---|---|
| [2021.04.05] 인턴 +35 Java Study 내용 정리 (0) | 2021.04.06 |
| [2021.03.22] 인턴 + 21 node.js 정리 중 (0) | 2021.03.22 |
| [2021.03.18] 인턴 +17 vs code에서 node.js 설치 (0) | 2021.03.18 |
| [2021.03.16] 인턴 +15 포스트맨(postman)사용법 (0) | 2021.03.16 |



댓글