[2021.03.22] 인턴 + 21 node.js 정리 중
-> 유튜브 - 생활코딩 node.js를 듣고, 내용을 정리하였습니다.
생활코딩
www.youtube.com/watch?v=3RS_A87IAPA&list=PLuHgQVnccGMA9QQX5wqj6ThK7t2tsGxjm
node.js
-> 웹 페이지를 자동으로 생성하는 서버 쪽 웹 애플리케이션을 만들 수 있게 하기 위해 만들어진 기술
Node.js 설치 방법(window)
-> nodejs.org -> downlodas -> 14.16.0 LTS 다운
Node.js 설치 확인
-> cmd -> node -v (14.16.0)
cmd 창에서 node
C:\Users\만제>node
Welcome to Node.js v14.16.0.
Type ".help" for more information.
> console.log(1+1)
2
vs code 안에서 실행하는 방법
-> node 파일명 (ex node helloworld.js)
node.js 웹 서버 만들기
-> 우선, html & CSS 수업에서 진행됐던, 생활코딩 zip 자료 다운(출처: 생활코딩)
Main.js
| var http = require('http'); var fs = require('fs'); var app = http.createServer(function(request,response){ var url = request.url; if(request.url == '/'){ url = '/index.html'; } if(request.url == '/favicon.ico'){ return response.writeHead(404); } response.writeHead(200); console.log(__dirname + url); // __dirname : 생활코딩(경로) , url: index.html(파일명) , 즉 사용자가 접근할 때마다 읽어줌 C:\node 저장소\생활코딩/3.html response.end(fs.readFileSync(__dirname + url)); // response.end(fs,readFileSync(__dirname + url)); , 실시간으로, 사용자에게 전송할 데이터를 생성함. }); app.listen(3000); // port 주소가 3000이므로 localhost:3000 |
JavaScript 문법 – Number Data type
-> Number
-> String
-> Boolean
-> Array
-> Object
Number
console.log(1); // 출력 값 : 1
console.log(1+1); // + 연산자 , 출력 값 : 2
console.log(4-1); // - 연산자 , 출력 값 : 3
console.log(4*1); // * 연산자 , 출력 값 : 4
console.log(10/2); // / 연산자 , 출력 값 : 5
String
console.log('1'+'2'); // 문자열('')이기 때문에, +는 결합 연산자로 자동으로 쓰임 결과 값 : 12
// 영어 원문 아무 거나 가져옴
'HORIBA website shall not be construed as recommendations for any products, services, companies, or any other items posted on the website in question, or the existence of an affiliation with or any other special relationship between the HORIBA Group and the website in question. It is up to you to take precautions to ensure that whatever you select for your use is free of such items as viruses, worms, trojan horses, and other items of a destructive nature. Moreover, we never accept the request to set the link(s) from the following types of websites:'
Google에 검색하면 됨 (javaScript string count)
-> str.length (문자열 길이 추출)
console.log('1'+'2'); // 문자열('')이기 때문에, +는 결합 연산자로 자동으로 쓰임 결과 값 : 12
// 영어 원문 아무 거나 가져옴
console.log('HORIBA website shall not be construed as recommendations for any products, services, companies, or any other items posted on the website in question'.length); // 결과 값 : 148
* var 변수명 = 대입 값;
Node.js(7.1) JavaScript 문법 – 변수의 형식 1
var a = 1;
console.log(a); // 1
a = 2;
console.log(a); // 2
Node.js(7.2) JavaScript 문법 – 변수의 형식 2
| var letter = 'Dear injekim HORIBA website shall not be construed as recommendations for any products, services, injekim, companies, or any other items posted on the website in injekim question'; console.log(letter); |
-> 해당 코드가 1억 줄이며,각각 문장에 injekim을 kiminje로 바꾸려고 할 때, 찾아서 바꿔줘야 함.
var name = 'injekim';
var letter = 'Dear '+name+' HORIBA website shall not be construed as recommendations for any products, services, ' +name+ ' companies, or any other items posted on the website in ' +name+ ' question';
console.log(letter);
-> 변수를 사용함으로써 var name 값만 바꿔주면 됨(변수의 편리성 및 가독성 향상)
Node.js(8) JavaScript 문법 – Template Literal
| // 변수 사용 (template X) var name = 'injekim'; var letter = 'Dear '+name+' \n\nHORIBA website shall not be construed as recommendations for any products, services, ' +name+ ' companies, or any other items posted on the website in ' +name+ ' question'; console.log(letter); // template `` 이용 var letter2 = `Dear ${name} HORIBA website shall not be 22 construed as recommendations for any products, services, ${name} companies, or any other items posted on the website in ${name} question'`; console.log(letter2); // letter과 letter 2의 결과 값은 똑같다. |
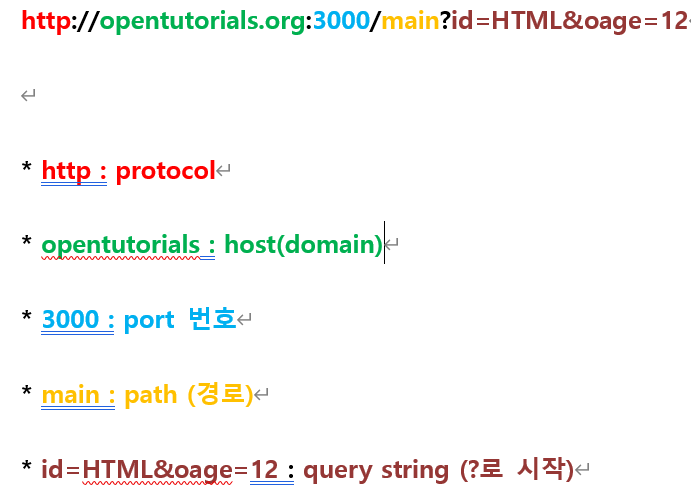
Node.js(9) – URL 이해

Node.js(10) – URL을 통해서 입력된 값 사용하기
http://localhost/?id=HTML
-> id=HTML (Query string)
Node.js에서 URL을 분석한다.
-> 분석(Parse)
-> Google Search(nodejs url parse query string)
https://stackoverflow.com/questions/8590042/parsing-query-string-in-node-js
| var http = require('http'); var fs = require('fs'); var url = require('url'); // require 은 python에서 import 같은 거임. 즉 모듈을 사용하겠다는 의미 var app = http.createServer(function(request,response){ var _url = request.url; var queryData = url.parse(_url, true).query; // QUERY STRING 추출 console.log(queryData); // { id: 'HTML' } console.log(queryData.id); // ★★★★ HTML , 즉, localhost:3000/?id=HTML 일 때, id라면 id, ?name=HTML이라면, queryData.name으로 해야 됨 ★★★★ if(_url == '/'){ _url = '/index.html'; } if(_url == '/favicon.ico'){ return response.writeHead(404); } response.writeHead(200); console.log(__dirname + _url); // __dirname : 생활코딩(경로) , url: index.html(파일명) , 즉 사용자가 접근할 때마다 읽어줌 C:\node 저장소\생활코딩/3.html response.end(queryData.id); }); app.listen(3000); // port 주소가 3000이므로 localhost:3000 |
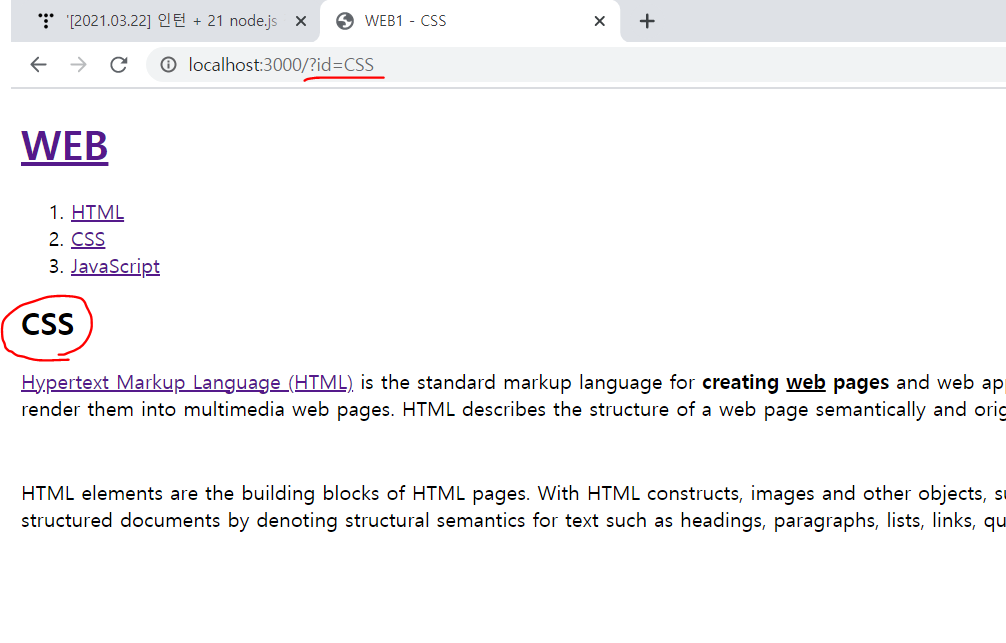
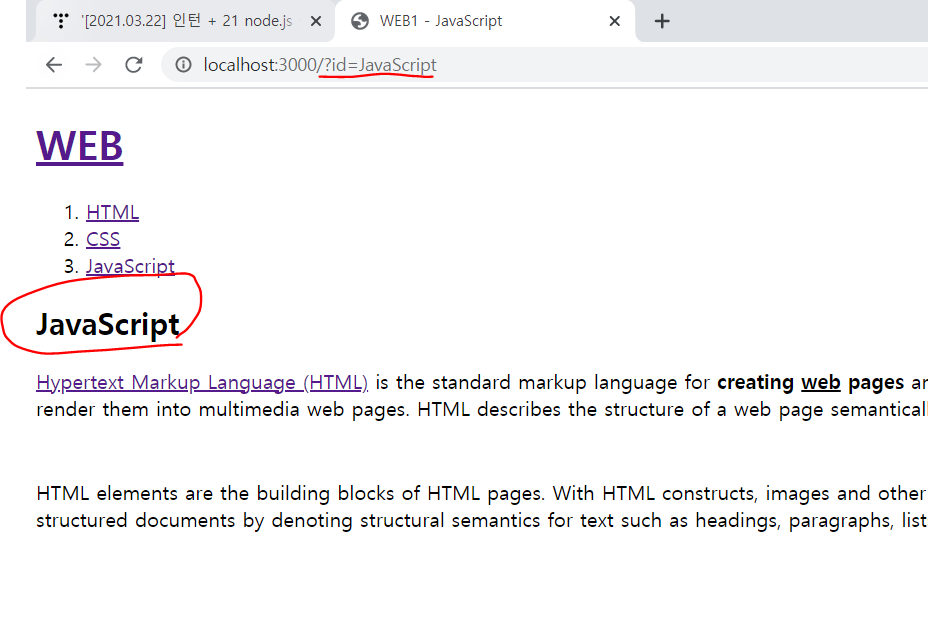
Node.js(11) – App 제작 – 동적인 웹페이지 만들기
| var http = require('http'); var fs = require('fs'); var url = require('url'); // require 은 python에서 import 같은 거임. 즉 모듈을 사용하겠다는 의미 var app = http.createServer(function(request,response){ var _url = request.url; var queryData = url.parse(_url, true).query; // QUERY STRING 추출 var title = queryData.id; console.log(queryData.id); // ★★★★ HTML , 즉, localhost:3000/?id=HTML 일 때, id라면 id, ?name=HTML이라면, queryData.name으로 해야 됨 ★★★★ // '/' 홈페이지로 돌아온다면, welcome을 뛰어줘라 if(_url == '/'){ title = 'Welcome'; } if(_url == '/favicon.ico'){ return response.writeHead(404); } response.writeHead(200); // 1.html 내용 그대로 복사해서 붙여줌 var template = ` <!doctype html> <html> <head> <title>WEB1 - ${title}</title> <meta charset="utf-8"> </head> <body> <h1><a href="/">WEB</a></h1> <ol> <li><a href="/?id=HTML">HTML</a></li> <li><a href="/?id=CSS">CSS</a></li> <li><a href="/?id=JavaScript">JavaScript</a></li> </ol> <h2>${title}</h2> https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.</a href=" <img src="coding.jpg" width="100%"> </p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets. </p> </body> </html> `; response.end(template); }); app.listen(3000); // port 주소가 3000이므로 localhost:3000 |


Node.js(12) – node.js의 파일 읽기 기능
'Web' 카테고리의 다른 글
| [2021.07.26] 인턴 +147 HTML5 문법 및 기초 코드 작성 -1 (0) | 2021.07.26 |
|---|---|
| [2021.04.05] 인턴 +35 Java Study 내용 정리 (0) | 2021.04.06 |
| [2021.03.25] 인턴 +24 node.js Passport(document) 정리 (0) | 2021.03.25 |
| [2021.03.18] 인턴 +17 vs code에서 node.js 설치 (0) | 2021.03.18 |
| [2021.03.16] 인턴 +15 포스트맨(postman)사용법 (0) | 2021.03.16 |



댓글